在本單元中,您將設定 Amazon Simple Storage Service (S3),以託管 Web 應用程式的靜態資源。在後續單元中,您會將動態功能新增至這些頁面,方法為使用 JavaScript,來呼叫使用 AWS Lambda 和 Amazon API Gateway 建置的遠端 RESTful API。

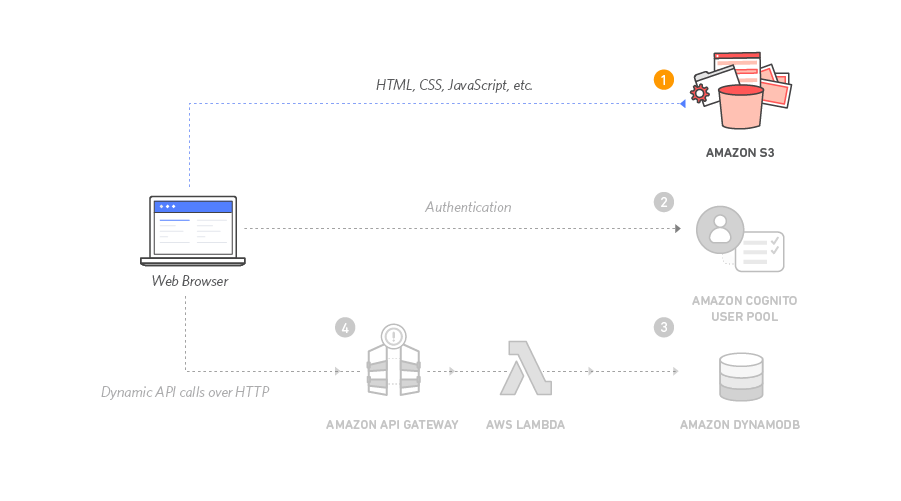
本單元的架構非常簡單。您的所有靜態 Web 內容 (包括 HTML、CSS、JavaScript、映像和其他檔案) 將存放在 Amazon S3 中。然後,您的最終使用者將使用 Amazon S3 公開的公有網站 URL,來存取您的網站。您不需要執行任何 Web 伺服器或使用其他服務,即可讓您的網站可供使用。
鑒於本單元的目的,您將使用我們提供的 Amazon S3 網站端點 URL。其採用的格式為 http://{your-bucket-name}.s3-website.{region}.amazonaws.com。對於大部分真正的應用程式,您將使用自訂網域來託管您的網站。如果您有興趣使用自己的網域,請遵循 Amazon S3 文件中使用自訂網域設定靜態網站的指示。
完成單元的時間:30 分鐘
使用的服務:Amazon S3
CloudFormation 範本:如果您已滿意使用 Amazon S3,或只想要跳過以使用 Lambda 和 API Gateway,則可以在您選擇的區域中啟動其中一個 AWS CloudFormation 範本,來自動建置必要資源。
| 區域 | CloudFormation 範本 |
|---|---|
| 美國東部 (維吉尼亞北部) | 啟動堆疊 > |
| 美國東部 (俄亥俄) | 啟動堆疊 > |
| 美國西部 (奧勒岡) | 啟動堆疊 > |
| 歐洲 (法蘭克福) | 啟動堆疊 > |
| 歐洲 (愛爾蘭) | 啟動堆疊 > |
| 歐洲 (倫敦) | 啟動堆疊 > |
| 亞太區域 (東京) | 啟動堆疊 > |
| 亞太區域 (首爾) | 啟動堆疊 > |
| 亞太區域 (雪梨) | 啟動堆疊 > |
| 亞太區域 (孟買) | 啟動堆疊 > |

CloudFormation 啟動指示
-
按一下上面適用於您所選區域的 Launch Stack (啟動堆疊) 連結。
-
在 Select Template (選取範本) 頁面上,按一下 Next (下一步)。
-
為 Website Bucket Name (網站儲存貯體名稱) 提供全域唯一名稱,例如
wildrydes-yourname,然後按一下 Next (下一步)。 -
在 Options (選項) 頁面上,保留所有預設值,然後按一下 Next (下一步)。
-
在 Review (檢閱) 頁面上,勾選方塊來確認 CloudFormation 將會建立 IAM 資源,然後按一下 Create (建立)。
此範本會使用自訂資源,將靜態網站資產從中央 S3 儲存貯體複製至您自己的專用儲存貯體。為了讓自訂資源寫入至您帳戶的新儲存貯體,它必須建立 IAM 角色且假設其可以具有那些許可。
-
等待
wildrydes-webapp-1堆疊的狀態變更為CREATE_COMPLETE。 -
在選取
wildrydes-webapp-1堆疊後,按一下 Outputs (輸出) 索引標籤,然後按一下 WebsiteURL 連結。 -
確認適當地載入 Wild Rydes 首頁,並移至下一個單元 (使用者管理)。
請遵循下方的逐步指示來託管靜態網站。按一下每一個步驟號碼來展開區段。








