使用生成式人工智能构建无服务器 Web 应用程序
教程
简介
按照分步说明操作使用 AWS Amplify 和 Amazon Bedrock 创建简单的无服务器 Web 应用程序
概述
在本教程中,您将学习如何使用 Amazon Bedrock 和 Claude 3 Sonnet 基础模型借助 AWS Amplify 构建由生成式人工智能提供支持的无服务器 Web 应用程序。用户可输入成分清单,应用程序将根据输入的成分生成美味配方。该应用程序包括一个用于提交成分的基于 HTML 的用户界面和一个用于请求人工智能生成的配方的后端 Web 应用程序。
您将学到的内容
在本教程中,您将:
- 配置 AWS Amplify,以通过内置的持续部署托管您的前端应用程序
- 配置 Amplify Auth 并启用 Amazon Bedrock 基础模型权限
- 构建一个用于处理 Web 应用程序请求的应用程序后端
- 使用 Amplify Data 调用无服务器后端
- 将应用程序连接到后端
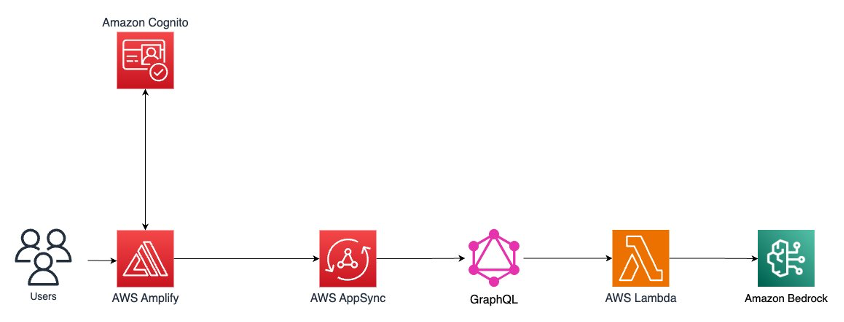
应用程序架构
下图提供了本教程中所用服务的可视化表示,以及它们的连接方式。此应用程序使用 AWS Amplify,这是一款使用 AWS AppSync、AWS Lambda 和 Amazon Bedrock 构建的 GraphQL API
在学习本教程的过程中,您将详细了解这些服务,并找到能帮助您快速掌握这些服务的资源。

托管静态网站






