AJAX คืออะไร?
Asynchronous JavaScript และ XML (AJAX) คือการผสมผสานกันของเทคโนโลยีการพัฒนาเว็บแอปพลิเคชันที่ทำให้เว็บแอปพลิเคชันตอบสนองต่อการโต้ตอบของผู้ใช้เร็วขึ้น เมื่อใดก็ตามที่ผู้ใช้ของคุณโต้ตอบกับเว็บแอปพลิเคชัน เช่น เมื่อพวกเขาคลิกปุ่มหรือกล่องกาเครื่องหมาย เบราว์เซอร์จะแลกเปลี่ยนข้อมูลกับเซิร์ฟเวอร์ทางไกล การแลกเปลี่ยนข้อมูลอาจเป็นสาเหตุทำให้หน้าเพจทำงานหนักและขัดจังหวะประสบการณ์ของผู้ใช้ได้ ด้วย AJAX เว็บแอปพลิเคชันจะสามารถส่งและรับข้อมูลในพื้นหลังเพื่อให้มีการรีเฟรชหน้าเว็บเฉพาะเพียงส่วนย่อยๆ เท่าที่จำเป็นเท่านั้น
กรณีการใช้งาน AJAX มีอะไรบ้าง?
คุณสามารถใช้ AJAX เพื่อสร้างคุณสมบัติต่างๆ ในเว็บแอปพลิเคชันได้
การป้อนคำโดยอัตโนมัติ
เครื่องมือค้นหาให้ตัวเลือกการเติมข้อความอัตโนมัติแบบเรียลไทม์เมื่อผู้ใช้ค้นหาคีย์เวิร์ดที่เฉพาะเจาะจงในแถบค้นหา AJAX ช่วยในการถ่ายทอดการป้อนข้อมูลตัวอักษรแต่ละตัวให้หน้าเว็บไปยังเว็บเซิร์ฟเวอร์และส่งกลับมาเป็นรายการของคำแนะนำที่เกี่ยวข้องบนหน้าเว็บที่มีอยู่
การยืนยันแบบฟอร์ม
AJAX ช่วยเว็บแอปพลิเคชันทำการตรวจสอบยืนยันข้อมูลที่เฉพาะเจาะจงในแบบฟอร์มก่อนที่ผู้ใช้จะส่งแบบฟอร์มเหล่านั้น ตัวอย่างเช่น เมื่อผู้ใช้ใหม่สร้างบัญชี เว็บเพจจะสามารถตรวจสอบโดยอัตโนมัติว่าชื่อผู้ใช้พร้อมใช้งานหรือไม่ ก่อนที่ผู้ใช้จะย้ายไปยังส่วนถัดไป
ฟังก์ชันการแชท
ผู้ส่งข้อความและแชทบอทจะใช้ AJAX เพื่อแสดงการสนทนาแบบเรียลไทม์บนเบราว์เซอร์ โดย AJAX จะส่งข้อความที่เขียนโดยผู้ใช้ไปยังเซิร์ฟเวอร์และเผยแพร่พร้อมกันในอินเตอร์เฟซการแชทของผู้ใช้อื่น ๆ
โซเชียลมีเดีย
แพลตฟอร์มโซเชียลมีเดียวมีการใช้ AJAX เพื่อปรับปรุงฟีดของผู้ใช้ที่มีเนื้อหาล่าสุดโดยไม่ต้องโหลดหน้าใหม่บนเบราว์เซอร์ ยกตัวอย่างเช่น Twitter ที่รีเฟรชหน้าฟีดของคุณทันทีเมื่อใดก็ตามที่คุณตามทวีตที่มีการอัพเดท
ระบบการลงคะแนนเสียงและการให้คะแนน
บางฟอรั่มและเว็บไซต์โซเชียลบุ๊คมาร์คมีการใช้ AJAX ในการแสดงการให้คะแนนหรือคะแนนโหวตของโพสต์ที่เฉพาะเจาะจงในเวลาจริง ยกตัวอย่างเช่น คุณสามารถโหวตลงคะแนนเห็นด้วยหรือไม่เห็นด้วยโพสต์บน Reddit โดยไม่ต้องรีเฟรชทั้งหน้า
อะไรคือตัวอย่างการทำงานของ AJAX?
เราแบ่งปันแอปพลิเคชัน AJAX ที่ใช้งานจริงหลายรายการดังต่อไปนี้
- อ่านวิธีใช้ WIND toolkit โดยใช้ AJAX เพื่อดึงข้อมูลและแสดงข้อมูลเชิงพื้นที่ในเรียลไทม์ ผู้ใช้สามารถซูมเข้าไปยังพื้นที่เฉพาะบนแผนที่เพื่อดูรายละเอียด
- อ่านวิธีการใช้ Pubnub chat engine โดยใช้ AJAX เพื่อดึงข้อมูลไฟล์เสียงที่เล่นโดยอัตโนมัติภายใน แอพแชทสมาร์ท
- อ่านวิธีการแก้ปัญหาการตรวจสอบทางคลินิกที่ใช้ SMS หลายภาษา โดยใช้ AJAX ในพอร์ทัลการลงทะเบียนเพื่ออำนวยความสะดวกในการลงทะเบียนผู้ใช้แบบเรียลไทม์ เมื่อผู้ใช้ลงทะเบียนแล้ว แอพลิเคชัน AJAX จะส่งข้อความ SMS ไปยังพวกเขาเป็นภาษาที่พวกเขาต้องการ
AJAX ใช้เทคโนโลยีอะไรบ้าง?
AJAX ประกอบด้วยเว็บและเทคโนโลยีโปรแกรมมิ่งที่หลากหลาย ซึ่งช่วยเว็บแอปพลิเคชันในการแลกเปลี่ยนข้อมูลกับเว็บเซิร์ฟเวอร์แบบอะซิงโครนัส
XHTML, HTML และ CSS
ภาษามาร์กอัปข้อความหลายมิติขยายได้ (XHTML), HTML และ สไตล์ชีต (CSS) เป็นภาษามาร์กอัป คุณสามารถใช้ภาษาเหล่านี้เพื่อให้ข้อมูลกับเว็บเบราเซอร์เกี่ยวกับการออกแบบและรูปแบบของเนื้อหาของหน้าเว็บของคุณ
ตัวอย่างเช่น คุณสามารถใช้ XHTML หรือ HTML เพื่อจัดตำแหน่งข้อความและรูปภาพบนเว็บเพจ จากนั้นคุณสามารถใช้ CSS เพื่อเปลี่ยนชนิดตัวอักษรและสีพื้นหลัง
XML
XML เป็นภาษาโปรแกรมที่ช่วยให้การใช้งานที่แตกต่างกันในการแลกเปลี่ยนข้อมูล ในฐานะที่เป็นข้อมูลที่เป็นตัวแทนที่แตกต่างกันในการใช้งานต่างๆ คุณสามารถใช้ XML เพื่อให้ข้อมูลอยู่ในรูปแบบข้อความธรรมดา จากนั้นแอปพลิเคชัน AJAX จะสามารถแลกเปลี่ยนและประมวลผลข้อมูลในรูปแบบ XML ที่ใช้ร่วมกันได้
XMLHttpRequest
XMLHttpRequest เป็น API ที่ช่วยให้เว็บเบราว์เซอร์ในการสื่อสารกับเว็บเซิร์ฟเวอร์อย่างอะซิงโครนัส คุณสามารถใช้ XMLHttpRequest object เพื่อส่งข้อมูลหน้าเว็บบางส่วนไปยังเซิร์ฟเวอร์ในรูปแบบ XML
Document Object Model
Document Object Model (DOM) จะจัดระเบียบหน้าเอกสาร HTML และ XML เป็นแบบโครงสร้างต้นไม้ DOM ประกอบด้วยโหนดที่สาขาเป็นโหนดลูกหรือวัตถุ DOM จะช่วยให้คุณสามารถจัดรูปแบบหรือแก้ไขรหัสบนหน้าเว็บที่เฉพาะเจาะจงได้อย่างมีประสิทธิภาพมากขึ้น
JavaScript
JavaScript เป็นภาษาสคริปต์ที่คุณสามารถใช้เพื่อแสดงเนื้อหาแบบไดนามิกไปยังเว็บเพจ เนื้อหาแบบไดนามิก (Dynamic content) หมายถึงข้อมูลเว็บเพจที่อัปเดตแบบเรียลไทม์หรือขึ้นอยู่กับการโต้ตอบของผู้ใช้ ยกตัวอย่างเช่นใน AJAX, JavaScript ซึ่งทำงานร่วมกับเทคโนโลยีเว็บอื่น ๆ ที่เรากล่าวถึงในโพสต์นี้เพื่อเปิดใช้งานการอัพเดทเพจแบบอะซิงโครนัส
AJAX ทำงานอย่างไร?
AJAX ใช้ JavaScript และ XML เพื่อเปิดใช้งานการเรียกใช้แบบ asynchronous เมื่อเบราว์เซอร์และเซิร์ฟเวอร์แลกเปลี่ยนข้อมูลกัน ต่อไปเราจะอธิบายวิธีที่เบราว์เซอร์แลกเปลี่ยนข้อมูลกันแบบดั้งเดิม และเปรียบเทียบกับการแลกเปลี่ยนข้อมูลด้วย AJAX
การแลกเปลี่ยนข้อมูลโดยไม่ใช้ AJAX
ในโมเดลแบบดั้งเดิม เบราว์เซอร์ส่งคำขอ HTTP ไปยังฝั่งเซิร์ฟเวอร์เมื่อผู้ใช้ดำเนินการบางอย่าง เว็บเซิร์ฟเวอร์ได้รับและประมวลผลคำขอและส่งข้อมูลที่ปรับปรุงไปยังเบราว์เซอร์ จากนั้นเบราว์เซอร์รีเฟรชหน้าเว็บด้วยข้อมูลใหม่
ในวิธีการนี้ เบราว์เซอร์จะโหลดอีกครั้งทั้งหน้าแม้ว่าข้อมูลที่ร้องขอประกอบด้วยการเปลี่ยนแปลงเล็กน้อย นอกจากนี้ เบราว์เซอร์อาจส่งคำขอบ่อยซึ่งทำให้ซอฟต์แวร์เว็บเซิร์ฟเวอร์ทำงานหนักขึ้น
การแลกเปลี่ยนข้อมูลกับ AJAX
แทนที่จะอัพเดททั้งหน้า AJAX จะใช้ฟังก์ชัน JavaScript เพื่อสร้าง XMLHttpRequest object บนเบราว์เซอร์ จากนั้น AJAX จะรวบรวมข้อมูลหน้าในรูปแบบ XML ซึ่ง XMLHttpRequest object จะถูกส่งไปยังเว็บเซิร์ฟเวอร์ เว็บเซิร์ฟเวอร์ทำการประมวลผลตามการร้องขอและตอบสนองกับข้อมูลที่ร้องขอ สุดท้ายเบราว์เซอร์จะอัปเดตหน้าจอปัจจุบันด้วยข้อมูลล่าสุดโดยไม่ต้องรีเฟรชหน้าเว็บ
ทำไม AJAX จึงมีประสิทธิภาพมากขึ้น?
แม้จะมีความคล้ายคลึงกันในการแลกเปลี่ยนข้อมูลและรูปแบบการไหลของข้อมูล แต่ทว่า AJAX มีประสิทธิภาพมากกว่าคำขอเว็บแบบเดิม ด้วยการใช้ AJAX ทำให้เบราว์เซอร์เพียงปรับปรุงเนื้อหาเว็บในส่วนที่เฉพาะเจาะจง ขึ้นอยู่กับข้อมูลที่ร้องขอ มันไม่ได้ทำให้เกิดการรีเฟรชทีส่วน่ไม่จำเป็นในเนื้อหาอื่น ๆ บนหน้าเว็บ สิ่งนี้จะทำให้แอปพลิเคชัน AJAX ทำงานเร็วขึ้นและตอบสนองเร็วขึ้นเมื่อเทียบกับเว็บแอปพลิเคชันธรรมดา
AWS สามารถสนับสนุนข้อกำหนดในการพัฒนาเว็บแอปพลิเคชันของคุณได้อย่างไร?
Amazon Web Services (AWS) มีเทคโนโลยีหลายอย่างที่จะสนับสนุนคุณในการพัฒนาเว็บแอปพลิเคชัน:
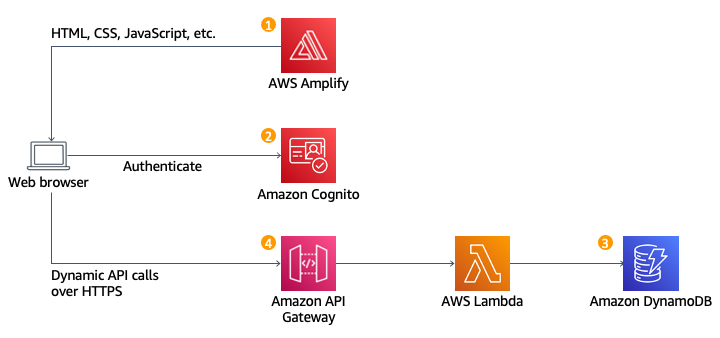
- AWS Amplify มีชุดเครื่องมือสำหรับสร้าง ปรับใช้ และปรับขนาดเว็บและแอปมือถือได้อย่างง่ายดาย คุณสามารถใช้ AWS Amplify เพื่อสร้างแอปพลิเคชันข้ามแพลตฟอร์ม สร้างอินเทอร์เฟซแอปที่ใช้งานง่าย และโฮสต์เว็บแอปพลิเคชันผ่านเครือข่ายการส่งเนื้อหาของ AWS ที่ปลอดภัย
- AWS API Gateway เป็นบริการที่มีการจัดการอย่างเต็มที่สำหรับการสร้าง ปรับใช้ และจัดการ API ในระดับที่เหมาะสม มันจะจัดการการเรียก API หลายร้อยรายการพร้อมกันโดยให้มีความปลอดภัย มีความยืดหยุ่น และมีสภาพแวดล้อมที่โปร่งใส คุณสามารถใช้ AWS API Gateway เพื่อสร้าง API แบบ RESTful และผ่านทาง HTTP สำหรับเว็บแอปพลิเคชันได้
- AWS Lambda เป็นบริการแบบไร้เซิร์ฟเวอร์ที่ช่วยให้คุณสามารถเรียกใช้โค้ดได้โดยไม่ต้องจัดเตรียมโครงสร้างพื้นฐาน คุณสามารถปรับขนาดทรัพยากรการคำนวณสำหรับ app ของคุณตามความต้องการและจ่ายเฉพาะสำหรับทรัพยากรที่คุณใช้

คุณสามารถใช้เกตเวย์ของ Amazon API ที่จะเปิดให้ฟังก์ชั่น Lambda ของคุณสามารถเข้าถึงได้โดยเป็น RESTful API จากนั้น คุณจะสามารถสร้างเว็บแอปพลิเคชันแบบไดนามิกโดยการเพิ่ม JavaScript ฝั่งไคลเอ็นต์ที่ทำการเรียก AJAX ไปยัง API ที่เปิดให้ใช้งาน เรียนรู้วิธีการสร้างแอปพลิเคชันไร้เซิร์ฟเวอร์ด้วย AWS Amplify, AWS Lambda และ AWS API Gateway
เริ่มต้นใช้งาน AJAX บน AWS ด้วยการสร้างบัญชีวันนี้






