Что такое AJAX?
Asynchronous JavaScript and XML (AJAX) – это сочетание технологий разработки веб-приложений, которые повышают отзывчивость веб-приложений при взаимодействии с пользователем. Всякий раз, когда ваши пользователи работают с веб-приложением, например нажимают кнопки или ставят галочки, браузер обменивается данными с удаленным сервером. Передача данных может привести к перезагрузке страниц и прерыванию работы пользователя. С помощью AJAX веб-приложения могут отправлять и получать данные в фоновом режиме, поэтому при необходимости обновляются только небольшие части страницы.
Какие существуют примеры использования AJAX?
Вы можете использовать AJAX для создания различных функций в веб-приложениях.
Автозаполнение.
Поисковые системы предоставляют опции автозаполнения в реальном времени, когда пользователи ищут определенное ключевое слово в поле поиска. Благодаря AJAX веб-страница может передавать каждый введенный символ на веб-сервер и возвращать список соответствующих рекомендаций на существующую страницу.
Проверка формы
С помощью AJAX веб-приложения могут проверять определенную информацию в формах до того, как пользователи отправят их. Например, когда человек создает новый аккаунт, веб-страница может автоматически проверить, доступно ли имя пользователя, прежде чем он перейдет к следующему разделу.
Функциональные возможности чата
Текстовые мессенджеры и чат-боты используют AJAX для отображения разговоров в реальном времени в браузерах. AJAX отправляет текст, написанный пользователем, на сервер и одновременно публикует его в интерфейсах чата других пользователей.
Социальные сети
Платформы социальных сетей используют AJAX для обновления ленты пользователей новейшим контентом без необходимости загрузки новой страницы в браузере. Например, в Твиттер ваша лента сразу же обновляется, когда кто-то, на кого вы подписаны, что-то публикует.
Системы голосования и рейтингов
Некоторые форумы и сайты социальных закладок используют AJAX для отображения рейтинга или голосов за определенные публикации в реальном времени. Например, вы можете проголосовать «за» публикацию на Reddit или «против» нее, не обновляя всю страницу.
Каковы примеры практического использования AJAX?
Ниже мы расскажем о нескольких реальных приложениях AJAX.
- Узнайте, как набор инструментов WIND использует AJAX для получения и визуализации геопространственных данных в реальном времени. Пользователи могут увеличить масштаб определенного региона на карте для детального просмотра.
- Узнайте, как движок чата Pubnub использует AJAX для получения аудиофайлов, которые автоматически воспроизводятся в умном приложении чата.
- Узнайте, как многоязычное решение для клинического мониторинга на основе SMS использует AJAX на своем регистрационном портале для облегчения регистрации пользователей в реальном времени. Как только пользователи регистрируются, приложение AJAX отправляет им SMS-сообщение на предпочитаемом ими языке.
Какие технологии использует AJAX?
AJAX состоит из нескольких веб-технологий и технологий программирования, которые позволяют веб-приложениям асинхронно обмениваться данными с веб-серверами.
XHTML, HTML и CSS
Расширяемый язык гипертекстовой разметки (XHTML), HTML и каскадные таблицы стилей (CSS) являются языками разметки. Вы можете использовать их для информирования веб-браузеров о структуре и стиле контента вашей веб-страницы.
Например, можно использовать XHTML или HTML для размещения текста и изображений на веб-странице. Затем вы можете использовать CSS для изменения типа шрифта и цвета фона.
XML
XML – это язык программирования, с помощью которого различные приложения могут обмениваться данными. Поскольку в различных приложениях данные представляются по-разному, вы можете использовать XML для представления данных в виде обычного текста. Затем приложения AJAX могут обмениваться данными и обрабатывать их в общем формате XML.
XMLHttpRequest
XMLHttpRequest – это API, который позволяет веб-браузерам асинхронно взаимодействовать с веб-сервером. Объект XMLHttpRequest можно использовать для отправки частичной информации о веб-странице на сервер в формате XML.
Объектная модель документа
Объектная модель документа (DOM) организует страницы HTML и XML в виде древовидной структуры. DOM состоит из узлов, которые разветвляются на большее количество дочерних узлов или объектов. Благодаря этому можно более эффективно стилизовать или изменять коды на определенных страницах.
JavaScript
JavaScript – это скриптовый язык, который можно использовать для отображения динамического контента на веб-страницах. Динамический контент – это информация на веб-странице, которая обновляется в реальном времени или зависит от взаимодействия с пользователем. Например, в AJAX JavaScript работает с другими веб-технологиями, упомянутыми в этом посте, чтобы обеспечить асинхронное обновление страниц.
Как работает AJAX?
AJAX использует JavaScript и XML для обеспечения асинхронных вызовов при обмене данными между браузерами и серверами. Далее мы расскажем, как браузеры традиционно обмениваются данными, и сравним это с обменом данными с AJAX.
Обмен данными без AJAX
В обычной модели браузер отправляет запрос HTTP на сторону сервера, когда пользователь выполняет действие. Веб-сервер получает и обрабатывает запрос и отправляет обновленные данные в браузер. Затем браузер обновляет веб-страницу с новыми данными.
При таком подходе браузер перезагружает всю страницу, даже если запрошенные данные содержат незначительные изменения. Кроме того, браузер может отправлять частые запросы, которые загружают программное обеспечение веб-сервера.
Обмен данными с AJAX
Вместо обновления всей страницы AJAX использует функцию JavaScript для создания объекта XMLHttpRequest в браузере. Затем система собирает информацию о странице в файл формата XML, который объект XMLHttpRequest отправляет на веб-сервер. Веб-сервер обрабатывает запрос и отправляет в ответ запрошенные данные. Наконец, на текущем экране в браузере появляются последние данные. При этом страница не обновляется.
Почему AJAX эффективнее?
Несмотря на сходство в процессе обмена данными и потоке информации, алгоритм AJAX более эффективен, чем обычные веб-запросы. При использовании AJAX браузер обновляет только определенный веб-контент на основе запрошенных данных. Он не вносит ненужных обновлений в другой контент на странице. Благодаря этому приложения AJAX работают быстрее и лучше реагируют на изменения, чем обычные веб-приложения.
Как AWS может удовлетворить ваши требования к разработке веб-приложений?
Amazon Web Services (AWS) предлагает несколько технологий, которые помогут вам в разработке веб-приложений.
- AWS Amplify предоставляет набор инструментов для простого создания, развертывания и масштабирования веб- и мобильных приложений. AWS Amplify можно использовать для создания кроссплатформенных приложений и удобных интерфейсов приложений, а также размещения веб-приложений в безопасных сетях доставки контента AWS.
- API шлюз AWS – это полностью управляемый сервис для создания, развертывания и управления API в любом масштабе. Он обрабатывает сотни одновременных вызовов API в безопасной, гибкой и прозрачной среде. API шлюз AWS можно использовать для создания API RESTful и HTTP для веб-приложений.
- AWS Lambda – это бессерверный сервис, который позволяет запускать коды без выделения инфраструктуры. Вычислительные ресурсы приложения можно масштабировать по требованию и платить только за то, что вы используете.

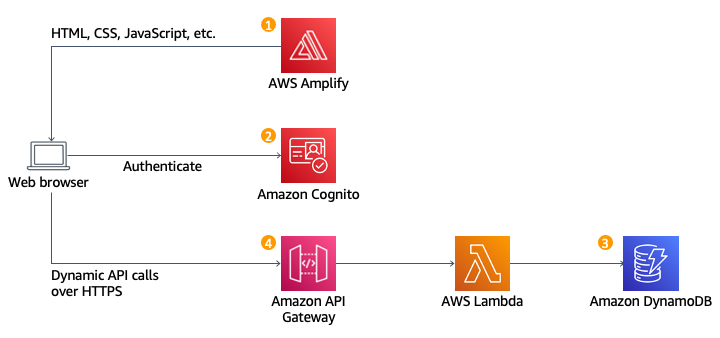
Вы можете использовать API шлюз Amazon для предоставления функций Lambda в виде RESTful API. Затем можно создать динамическое веб-приложение, добавив JavaScript на стороне клиента, который выполняет вызовы AJAX к открытым API. Узнайте, как создать бессерверное приложение с помощью AWS Amplify, AWS Lambda и API шлюза AWS.
Создайте учетную запись уже сегодня и начните работу с AJAX на AWS.
AWS: дальнейшие шаги

Получите мгновенный доступ к уровню бесплатного пользования AWS.





