В этом модуле вы настроите сервис Amazon Simple Storage Service (S3), чтобы разместить в нем статические ресурсы для своего интернет-приложения. В последующих модулях с помощью JavaScript вы добавите на эти страницы динамические функции для вызова удаленных API RESTful, созданные с использованием сервисов AWS Lambda и Amazon API Gateway.

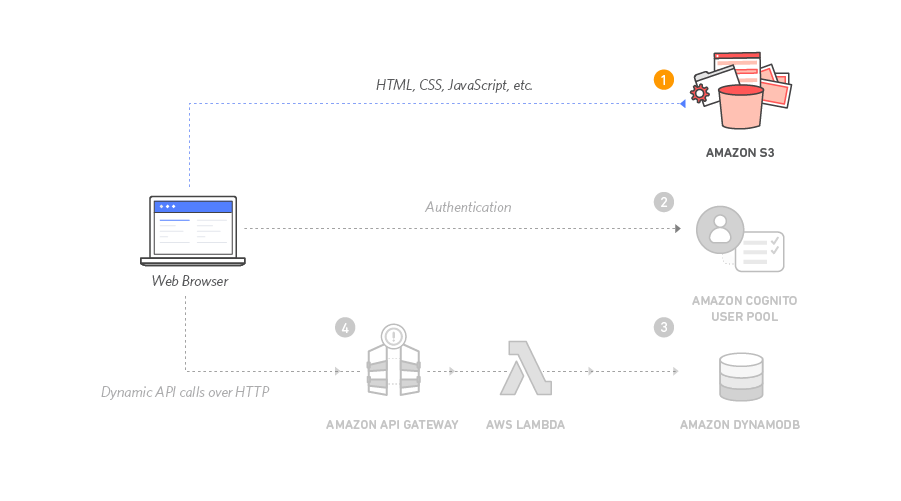
Архитектура, используемая в этом модуле, очень проста. Весь ваш статический интернет-контент, включая HTML, CSS, JavaScript, изображения и другие файлы, будет храниться в сервисе Amazon S3. Ваши конечные пользователи будут получать доступ к вашему сайту с помощью общедоступного URL-адреса веб-сайта, предоставляемого сервисом Amazon S3. Чтобы ваш сайт стал доступным для пользователей, вам не нужно применять веб-серверы или другие сервисы.
Для целей данного модуля вы будете использовать предоставленный нами URL-адрес веб-сайта Amazon S3. Он имеет следующий вид: http://{имя_вашей_корзины}.s3-website.{регион}.amazonaws.com. Для работы большинства реальных приложений вам потребуется использовать пользовательский домен, чтобы разместить в нем свой сайт. Если вы заинтересованы в том, чтобы использовать собственный домен, см. инструкции по настройке статического веб-сайта, для которого используется пользовательский домен, в документации по Amazon S3.
Время, необходимое для прохождения модуля: 30 минут
Используемые сервисы: Amazon S3
Шаблон CloudFormation: если вы уже привыкли работать с сервисом Amazon S3 или хотите пропустить часть материала и перейти к работе с сервисами Lambda и API Gateway, вы можете запустить один из этих шаблонов AWS CloudFormation в выбранном вами регионе, чтобы автоматически создать необходимые ресурсы.
| Регион | Шаблон CloudFormation |
|---|---|
| Восток США (Сев. Вирджиния) | Запустить стек > |
| Восток США (Огайо) | Запустить стек > |
| Запад США (Орегон) | Запустить стек > |
| ЕС (Франкфурт) | Запустить стек > |
| ЕС (Ирландия) | Запустить стек > |
| ЕС (Лондон) | Запустить стек > |
| Азия и Тихий океан (Токио) | Запустить стек > |
| Азия и Тихий океан (Сеул) | Запустить стек > |
| Азия и Тихий океан (Сидней) | Запустить стек > |
| Азия и Тихий океан (Мумбаи) | Запустить стек > |

Инструкции по запуску CloudFormation
-
Щелкните ссылку Launch Stack (Запустить стеки) выше для выбранного вами региона.
-
На странице Select Template (Выбор шаблона) нажмите кнопку Next (Далее).
-
В поле Website Bucket Name (Имя корзины веб-сайта) задайте глобально уникальное имя, например
wildrydes-ваше_имяи нажмите кнопку Next (Далее). -
На странице Options (Параметры) оставьте все значения, используемые по умолчанию, и нажмите кнопку Next (Далее).
-
На странице проверки установите флажок, чтобы согласиться с тем, что CloudFormation создаст ресурсы IAM и нажмите кнопку Create (Создать).
С помощью настраиваемого ресурса этот шаблон копирует ресурсы статического веб-сайта из центральной корзины S3 в вашу выделенную корзину. Чтобы настраиваемый ресурс мог выполнять запись в новую корзину в вашем аккаунте, он должен создать роль IAM, которую он может использовать с необходимыми разрешениями.
-
Подождите, пока стек
wildrydes-webapp-1перейдет в состояниеCREATE_COMPLETE. -
Выбрав стек
wildrydes-webapp-1, перейдите на вкладку Outputs (Исходящие данные) и щелкните ссылку WebsiteURL. -
Убедитесь, что домашняя страница Wild Rydes загружается правильно, и перейдите к следующему модулю «Управление пользователями».
Чтобы разместить статический веб-сайт, выполните указанные ниже пошаговые инструкции. Щелкнув номер какого-либо шага, можно развернуть соответствующий раздел.








