AJAX란 무엇인가요?
비동기 JavaScript 및 XML(AJAX)은 웹 애플리케이션이 사용자 상호 작용에 더 잘 반응하도록 하는 웹 애플리케이션 개발 기술의 조합입니다. 사용자가 단추나 체크 표시 상자를 클릭하는 등 웹 애플리케이션과 상호 작용할 때마다 브라우저는 원격 서버와 데이터를 교환합니다. 데이터 교환으로 인해 페이지가 다시 로드되어 사용자 경험이 중단될 수 있습니다. AJAX를 사용하면 웹 애플리케이션이 백그라운드에서 데이터를 보내고 받을 수 있으므로, 필요에 따라 페이지의 일부만 새로 고칠 수 있습니다.
AJAX 사용 사례는 어떤 것들이 있나요?
AJAX를 사용하여 웹 애플리케이션에서 다양한 기능을 만들 수 있습니다.
자동 완성
검색 엔진은 사용자가 검색 창에서 특정 키워드를 검색할 때 실시간으로 자동 완성 옵션을 제공합니다. AJAX를 사용하면 웹 페이지가 각 문자 입력을 웹 서버로 릴레이하고 기존 페이지의 관련 권장 사항 목록을 반환할 수 있습니다.
양식 검증
AJAX를 사용하면 웹 애플리케이션이 사용자가 양식을 제출하기 전에 양식의 특정 정보를 확인할 수 있습니다. 예를 들어 새 사용자가 계정을 만들면 웹 페이지는 사용자가 다음 섹션으로 이동하기 전에 사용자 이름을 사용할 수 있는지 자동으로 확인할 수 있습니다.
채팅 기능
텍스트 메신저와 챗봇은 AJAX를 사용하여 브라우저에 실시간 대화를 표시합니다. AJAX는 사용자가 작성한 텍스트를 서버로 전송하고 다른 사용자의 채팅 인터페이스에 동시에 게시합니다.
소셜 미디어
소셜 미디어 플랫폼은 AJAX를 사용하여 브라우저에 새 페이지를 로드하지 않으면서 최신 콘텐츠로 사용자의 피드를 업데이트합니다. 예를 들어 Twitter는 내가 팔로우하는 누군가가 새 소식을 트윗할 때마다 피드를 즉시 새로 고칩니다.
투표 및 등급 시스템
일부 포럼 및 소셜 북마킹 사이트는 AJAX를 사용하여 특정 게시물의 등급 또는 투표 결과를 실시간으로 표시합니다. 예를 들어 Reddit에서는 전체 페이지를 새로 고치지 않고도 게시물에 찬성 또는 반대 투표를 할 수 있습니다.
AJAX의 실제 예는 어떤 것들이 있나요?
아래에서 몇 가지 실제 AJAX 애플리케이션을 공유하겠습니다.
- WIND 도구 키트가 어떻게 AJAX를 사용하여 지리 정보 데이터를 실시간으로 가져오고 렌더링하는지 읽어보세요. 사용자는 맵의 특정 지역을 확대하여 자세히 볼 수 있습니다.
- Pubnub 채팅 엔진이 어떻게 AJAX를 사용하여 스마트 채팅 앱 내에서 자동으로 재생되는 오디오 파일을 가져오는지 읽어보세요.
- 다국어 SMS 기반 임상 모니터링 솔루션이 등록 포털에서 어떻게 AJAX를 사용하여 실시간 사용자 등록을 지원하는지 읽어보세요. 사용자가 등록하면 AJAX 애플리케이션이 사용자가 선호하는 언어로 SMS 텍스트를 보냅니다.
AJAX는 어떤 기술을 사용하나요?
AJAX는 웹 애플리케이션이 웹 서버와 비동기로 데이터를 교환할 수 있도록 하는 여러 웹 및 프로그래밍 기술로 구성되어 있습니다.
XHTML, HTML 및 CSS
Extensible HyperText Markup Language(XHTML), HTML 및 Cascading Style Sheets(CSS)는 마크업 언어입니다. 이들 언어를 사용하여 웹 브라우저에 웹 페이지 콘텐츠의 디자인과 스타일에 대한 정보를 제공할 수 있습니다.
예를 들어 XHTML 또는 HTML을 사용하여 텍스트와 이미지를 웹 페이지에 배치할 수 있습니다. 그런 다음 CSS를 사용하여 글꼴 유형과 배경색을 변경할 수 있습니다.
XML
XML은 여러 애플리케이션 간에 데이터를 교환할 수 있도록 하는 프로그래밍 언어입니다. 데이터는 다양한 애플리케이션에서 서로 다르게 표현되므로 XML을 사용하여 데이터를 일반 텍스트로 프레이밍할 수 있습니다. 그러면 AJAX 애플리케이션이 일반 XML 형식으로 데이터를 교환하고 처리할 수 있습니다.
XMLHttpRequest
XMLHttpRequest는 웹 브라우저가 웹 서버와 비동기로 통신할 수 있도록 하는 API입니다. XMLHttpRequest 객체를 사용하여 일부 웹 페이지 정보를 XML 형식으로 서버에 전송할 수 있습니다.
문서 객체 모델
문서 개체 모델(DOM)은 HTML 및 XML 페이지를 트리와 같은 구조로 구성합니다. DOM은 노드로 구성되며, 노드는 더 많은 하위 노드 또는 객체로 분기됩니다. DOM을 사용하여 특정 페이지의 코드에 보다 효율적으로 스타일을 지정하거나 코드를 수정할 수 있습니다.
JavaScript
JavaScript는 웹 페이지에 동적 콘텐츠를 제공하는 데 사용할 수 있는 스크립팅 언어입니다. 동적 콘텐츠는 실시간으로 업데이트되거나 사용자 상호 작용에 따라 달라지는 웹 페이지 정보를 말합니다. 예를 들어 AJAX에서는 JavaScript가 이 게시물에서 언급한 다른 웹 기술과 연동하여 비동기 페이지 업데이트를 지원합니다.
AJAX는 어떻게 작동하나요?
AJAX는 JavaScript와 XML을 사용하여 브라우저와 서버가 데이터를 교환할 때 비동기 호출을 지원합니다. 다음으로, 기존에 브라우저가 데이터를 교환하는 방법을 설명하고 이를 AJAX를 사용한 데이터 교환 방식과 비교합니다.
AJAX를 사용하지 않는 데이터 교환
기존 모델에서는 사용자가 작업을 수행할 때 브라우저가 서버 측에 HTTP 요청을 보냅니다. 웹 서버는 요청을 수신하여 처리하고 업데이트된 데이터를 브라우저에 전송합니다. 그러면 브라우저가 새 데이터로 웹 페이지를 새로 고칩니다.
이 방식에서는 요청된 데이터가 사소한 변경 사항으로 구성된 경우에도 브라우저가 전체 페이지를 다시 로드합니다. 또한 브라우저는 웹 서버 소프트웨어를 로드하는 요청을 자주 보낼 수 있습니다.
AJAX를 사용한 데이터 교환
AJAX는 전체 페이지를 업데이트하는 대신 JavaScript 함수를 사용하여 브라우저에 XMLHttpRequest 객체를 생성합니다. 그러면 XMLHttpRequest 객체가 XML 형식으로 페이지 정보를 컴파일합니다. 이 형식은 XMLHttpRequest 객체가 웹 서버로 보내는 데이터의 형식입니다. 웹 서버는 요청을 처리하고 요청된 데이터로 응답합니다. 마지막으로, 브라우저는 페이지를 새로 고치지 않고 현재 화면을 최신 데이터로 업데이트합니다.
AJAX가 더 효율적인 이유는 무엇인가요?
데이터 교환 및 정보 흐름은 유사하지만 AJAX는 기존 웹 요청보다 더 효율적입니다. AJAX를 사용할 경우, 브라우저가 요청된 데이터에 따라 특정 웹 콘텐츠만 업데이트합니다. 즉, 페이지의 다른 콘텐츠를 불필요하게 새로 고치지 않습니다. 따라서 AJAX 애플리케이션은 기존 웹 애플리케이션보다 더 빠르고 응답성이 뛰어납니다.
AWS는 웹 애플리케이션 개발 요구 사항을 어떻게 지원하나요?
Amazon Web Services(AWS)는 웹 애플리케이션 개발을 지원하는 몇 가지 기술을 제공합니다.
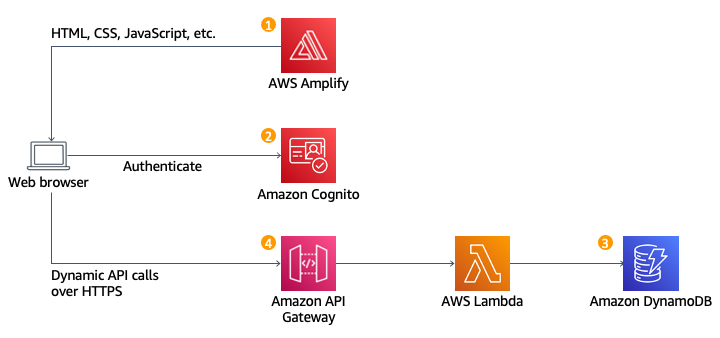
- AWS Amplify는 웹 및 모바일 앱을 손쉽게 구축, 배포 및 확장할 수 있는 도구 모음을 제공합니다. AWS Amplify를 사용하여 크로스 플랫폼 애플리케이션을 만들고, 사용자 친화적인 앱 인터페이스를 구축하며, 안전한 AWS 콘텐츠 전송 네트워크에서 웹 애플리케이션을 호스팅할 수 있습니다.
- AWS API Gateway는 대규모로 API를 생성, 배포 및 관리하기 위한 완전관리형 서비스입니다. 안전하고 유연하며 사용자에게 영향을 미치지 않는 환경에서 수백 개의 동시 API 호출을 처리합니다. AWS API Gateway를 사용하여 웹 애플리케이션을 위한 RESTful 및 HTTP API를 생성할 수 있습니다.
- AWS Lambda는 인프라를 프로비저닝하지 않고도 코드를 실행할 수 있는 서버리스 서비스입니다. 필요에 따라 앱의 컴퓨팅 리소스를 확장할 수 있으며, 사용한 리소스에 대해서만 비용을 지불하면 됩니다.

Amazon API Gateway를 사용하여 Lambda 함수를 RESTful API로 제공할 수 있습니다. 그런 다음 제공된 API에 AJAX 호출을 수행하는 클라이언트 측 JavaScript를 추가하여, 동적 웹 애플리케이션을 만들 수 있습니다. AWS Amplify, AWS Lambda 및 AWS API Gateway를 사용하여 서버리스 애플리케이션을 만드는 방법 알아보기
지금 계정을 만들어 AWS에서 AJAX를 시작하세요.






