기능

확장 가능한 앱 백엔드 구성
백엔드를 시각적으로 구축
시각적 인터페이스를 사용하여 데이터 모델, 사용자 인증 및 파일 스토리지를 정의할 수 있습니다. 백엔드 전문 지식이 없어도 괜찮습니다.
AWS 서비스를 통한 확장
Amplify Studio 내에서 사용할 수 없는 AWS 서비스를 AWS Cloud Development Kit(AWS CDK)를 사용하여 손쉽게 추가할 수 있습니다.
Amplify 라이브러리와 함께 사용
iOS, Android, Flutter, React Native 및 웹(JavaScript)용 Amplify 라이브러리를 사용하여 Amplify Studio에서 만든 앱 백엔드에 모바일 앱 및 웹 앱을 연결할 수 있습니다.

보기 좋은 React UI 양식 작성
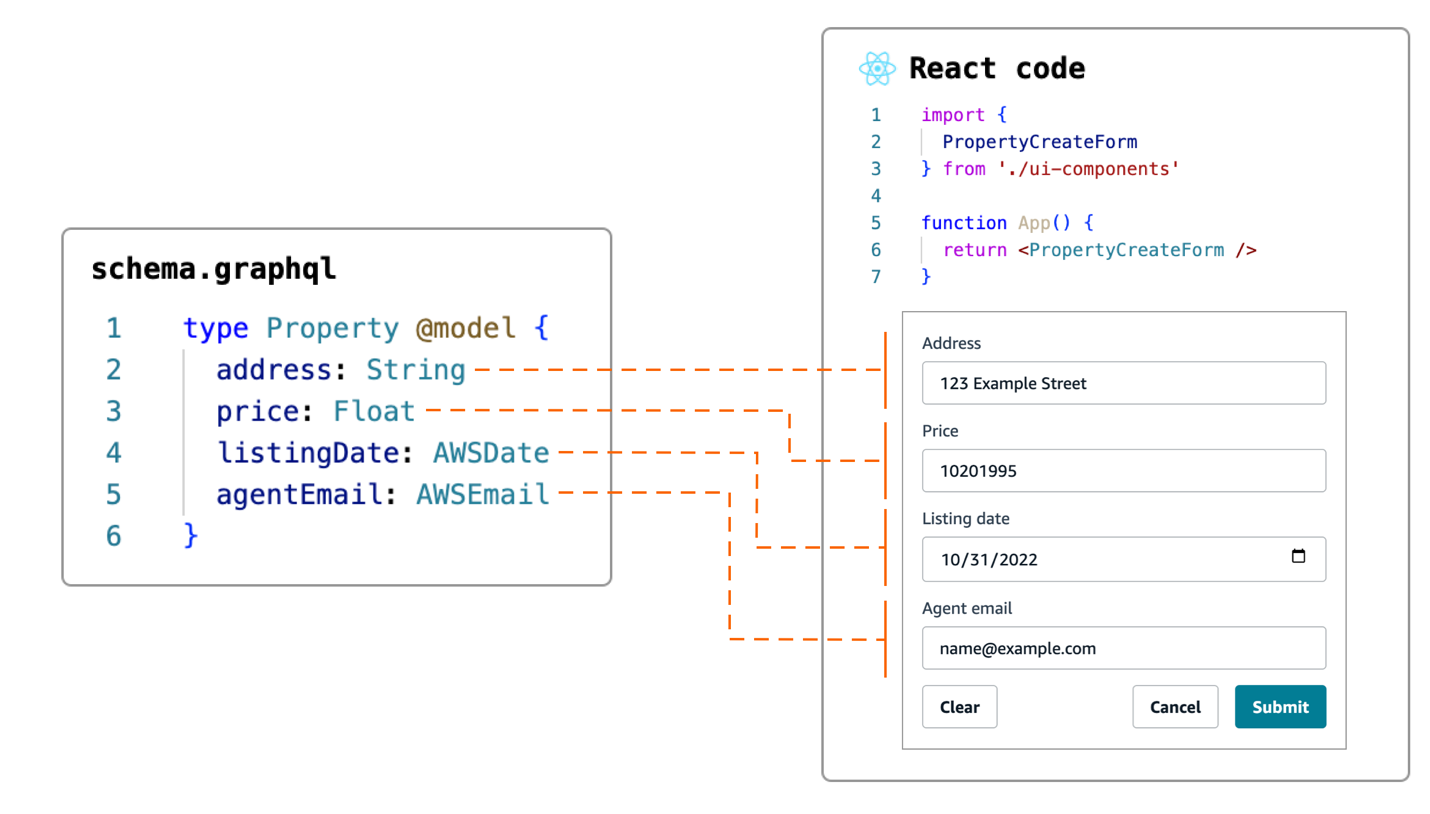
모든 API에 맞게 작성된 양식
Amplify Studio는 JSON 데이터 또는 GraphQL 스키마를 기반으로 양식을 생성합니다. Studio를 사용하여 사용자가 새로 만든 양식에 일치하는 클라우드 데이터베이스를 배포할 수도 있습니다.
검증 규칙에 소요되는 시간 절약
이메일 및 URL과 같은 일반적인 검증 규칙을 시각적으로 구성할 수 있습니다. 코드를 사용하여 사용자 지정 검증 규칙을 추가할 수 있습니다. 예를 들어 외부 서비스 및 API를 통해 검증할 수 있습니다.
코드를 통한 스타일 확장
Amplify Studio 자동 생성 양식은 코드에서 완벽하게 사용자 지정이 가능하므로 프로젝트를 양식에 맞추는 것이 아니라 양식을 프로젝트에 맞출 수 있습니다.

웹 UI 앱 개발 가속화
사전 구축된 UI 구성 요소 라이브러리
뉴스피드, 문의 양식, 전자 상거래 카드, 프리미티브(버튼, 텍스트 필드, 알림 등)와 같은 수십 가지 인기 React 구성 요소 중에서 선택하고 스타일 가이드에 맞게 사용자 지정할 수 있습니다.
Figma 설계-코드 접근 방식
디자이너가 만든 Figma 프로토타입을 React 코드로서 Amplify Studio로 가져와 직접 작성할 수 있으므로 상용구 코드를 작성할 필요가 없습니다.
프런트엔드-백엔드 구성
클릭 몇 번으로 레이아웃의 프런트엔드 UI 구성 요소를 클라우드 연결 앱 백엔드의 데이터 소스에 시각적으로 바인딩할 수 있습니다. Amplify Studio는 실제 데이터로 UI를 강화하는 데 필요한 코드를 자동으로 생성합니다.

앱 관리 및 출시
데이터, 파일 및 사용자 관리
AWS Management Console 외부에서 사용자와 그룹, 애플리케이션 콘텐츠 및 파일을 관리할 수 있으므로 팀원 간의 원활한 협업을 지원할 수 있습니다.
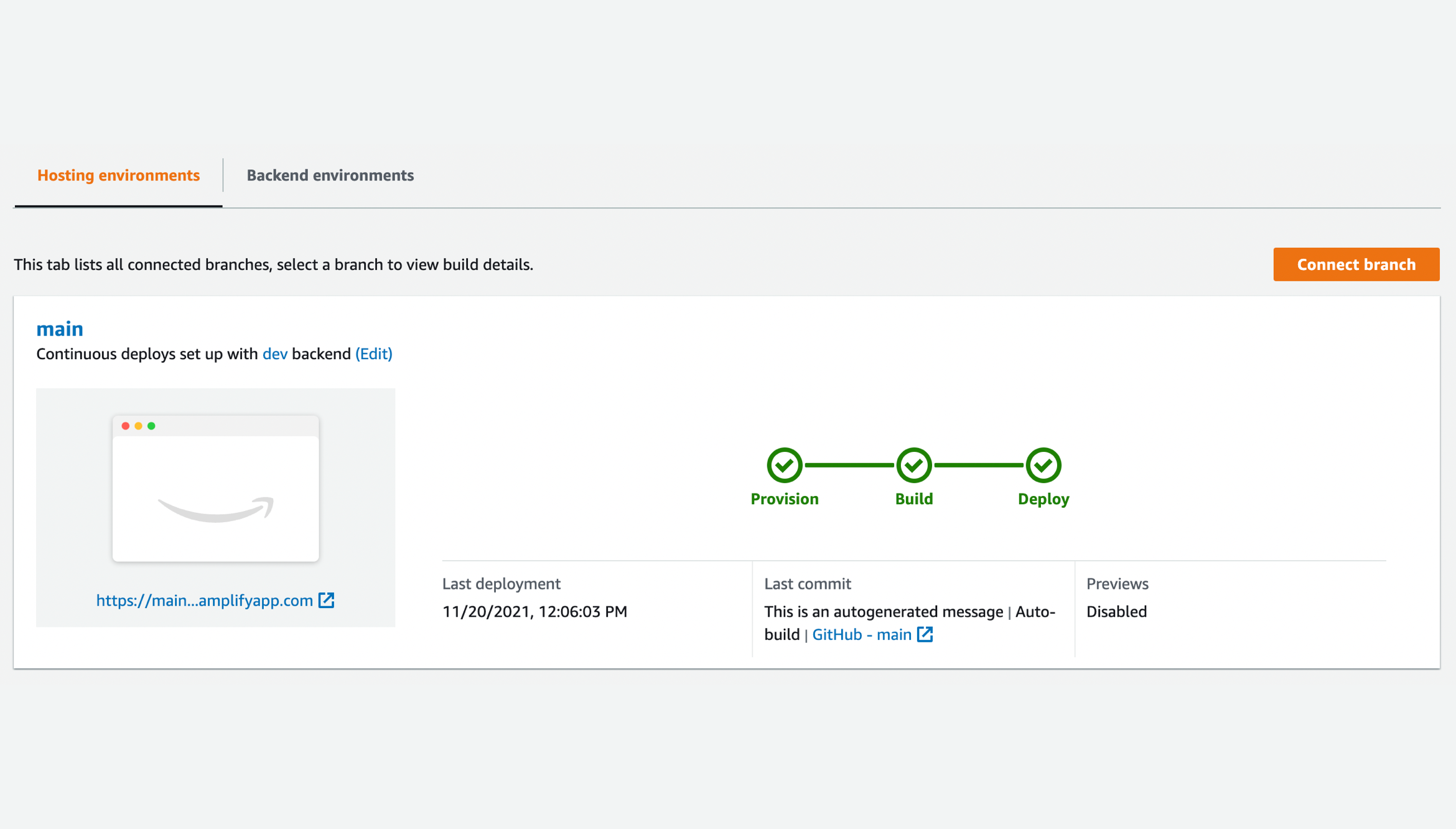
Amplify Hosting을 통한 배포 및 호스팅
Amplify Hosting과 함께 사용하면 지속적 통합 및 지속적 배포(CI/CD) 워크플로, 테스트, 풀 요청 미리 보기 및 사용자 지정 도메인이 내장된 모든 React, Vue.js 또는 Next.js 웹 앱을 배포하고 호스팅할 수 있습니다.
여러 환경 지원
프로덕션 단계로 넘어가기 전에 사전 프로덕션 환경에서 변경 사항을 쉽게 테스트하고 미리 볼 수 있습니다.


