このモジュールでは、ウェブアプリケーションの静的リソースをホストするように Amazon Simple Storage Service (S3) を設定します。後続のモジュールでは、JavaScript を使用してこれらのページに動的機能を追加し、AWS Lambda と Amazon API Gateway で 構築されたリモート RESTful API を呼び出します。

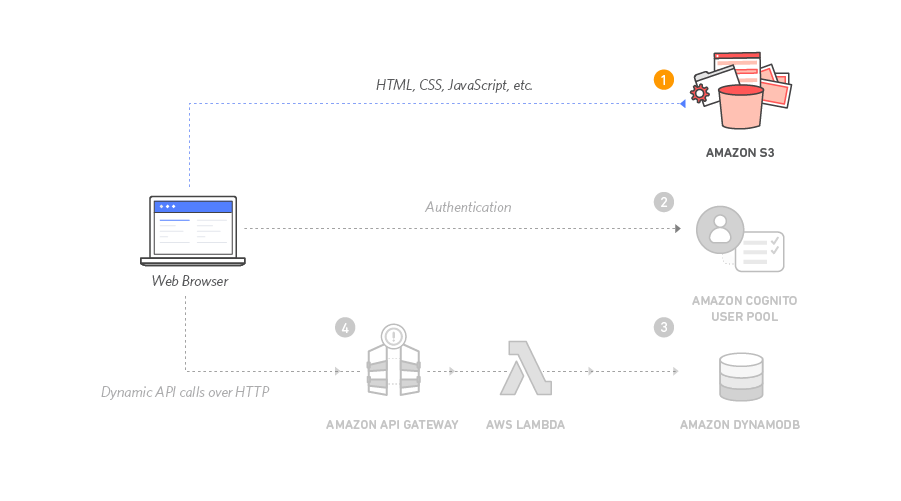
このモジュールのアーキテクチャは、非常に単純です。静的ウェブコンテンツ (例: HTML、CSS、JavaScript、イメージなどのファイル) はすべて、Amazon S3 に保存されます。その後、エンドユーザーは Amazon S3 によって公開されているパブリックウェブサイトの URL を使用してサイトにアクセスします。サイトにアクセスできるように、ウェブサービスを実行したり他のサービスを使用したりする必要はありません。
このモジュールでは、AWS が提供する Amazon S3 ウェブサイトのエンドポイント URL を使用します。形式は、http://{your-bucket-name}.s3-website.{region}.amazonaws.com のようになります。実際のアプリケーションでは、通常カスタムドメインを使用してサイトをホストします。独自ドメインの使用の詳細については、Amazon S3 ドキュメントの「カスタムドメインを使用して静的ウェブサイトをセットアップする」を参照してください。
モジュールの所要時間: 30 分
使用したサービス: Amazon S3
CloudFormation テンプレート: Amazon S3 をすでに使用している場合、または Lambda と API Gateway の使用までスキップする場合は、必要なリソースを自動的に構築するために、任意のリージョンでこれらの AWS CloudFormation テンプレートのいずれかを起動できます。
| リージョン | CloudFormation テンプレート |
|---|---|
| 米国東部 (バージニア北部) | スタックを起動 > |
| 米国東部 (オハイオ) | スタックを起動 > |
| 米国西部 (オレゴン) | スタックを起動 > |
| 欧州 (フランクフルト) | スタックを起動 > |
| 欧州 (アイルランド) | スタックを起動 > |
| 欧州 (ロンドン) | スタックを起動 > |
| アジアパシフィック (東京) | スタックを起動 > |
| アジアパシフィック (ソウル) | スタックを起動 > |
| アジアパシフィック (シドニー) | スタックを起動 > |
| アジアパシフィック (ムンバイ) | スタックを起動 > |

CloudFormation の起動手順
-
任意のリージョンの上にある [Launch Stack (スタックの起動)] をクリックします。
-
[テンプレートの選択] ページの [Next] をクリックします。
-
[Website Bucket Name (ウェブサイトバケット名)] に、グローバルに一意の名前 (例:
wildrydes-yourname) を指定し、[次へ] をクリックします。 -
[Options (オプション)] ページで、すべてデフォルト値のままにし、[次へ] をクリックします。
-
[Review (確認)] ページで、CloudFormation によって IAM リソースが作成されることを確認するチェックボックスをオンにして、[作成] を選択します。
このテンプレートでは、カスタムリソースを使用して、静的なウェブサイトアセットを中央 S3 バケットから自分の専用のバケットにコピーします。カスタムリソースを使用してアカウントの新しいバケットに書き込むには、そのアクセス許可で引き受けることができる IAM ロールを作成する必要があります。
-
wildrydes-webapp-1スタックがCREATE_COMPLETEステータスになるまで待ちます。 -
wildrydes-webapp-1スタックが選択された状態で、[出力] タブをクリックし、WebsiteURL リンクをクリックします。 -
Wild Rydes ホームページが正しくロードされていることを確認し、次のモジュールである [User Management (ユーザー管理)] に進みます。
以下に示すステップバイステップ手順に従い、静的ウェブサイトをホストします。各ステップの番号をクリックして、セクションを展開してください。








