- AWS Builder Center›
- builders.flash
Amazon Bedrock を活用した商品レビュー記入を手助けする仕組みの構築 ~ ナビプラス株式会社による生成 AI 実装解説
2024-08-01 | Author : 白石 卓也 (ナビプラス株式会社)
はじめに
はじめまして、ナビプラス株式会社の白石と申します。
この記事ではナビプラスにて行った生成 AI を活用した機能、「レビュー投稿 AI サポート機能」の開発事例を紹介したいと思います。
技術的な部分だけでなく、どのような体制を取ったか・リリースまでのステップなども紹介したいと思いますので、皆様の開発の参考になればと思います。
builders.flash メールメンバー登録
builders.flash メールメンバー登録で、毎月の最新アップデート情報とともに、AWS を無料でお試しいただけるクレジットコードを受け取ることができます。
商品レビューにおける課題と新機能
ナビプラスでは EC サイト向けにレビューの投稿・表示機能を提供する SaaS「NaviPlusレビュー」を開発・運用しております。
こちらのサービスを多くの EC サイト様で利用いただいているのですが、EC サイト様の課題として「レビューがなかなか多く集まらない」という声をよくいただきます。
この課題に対してサービス側で「レビュー投稿のハードルを下げる機能を作りたい」というモチベーションから、レビュー文章の記入を手助けする機能の開発に至りました。
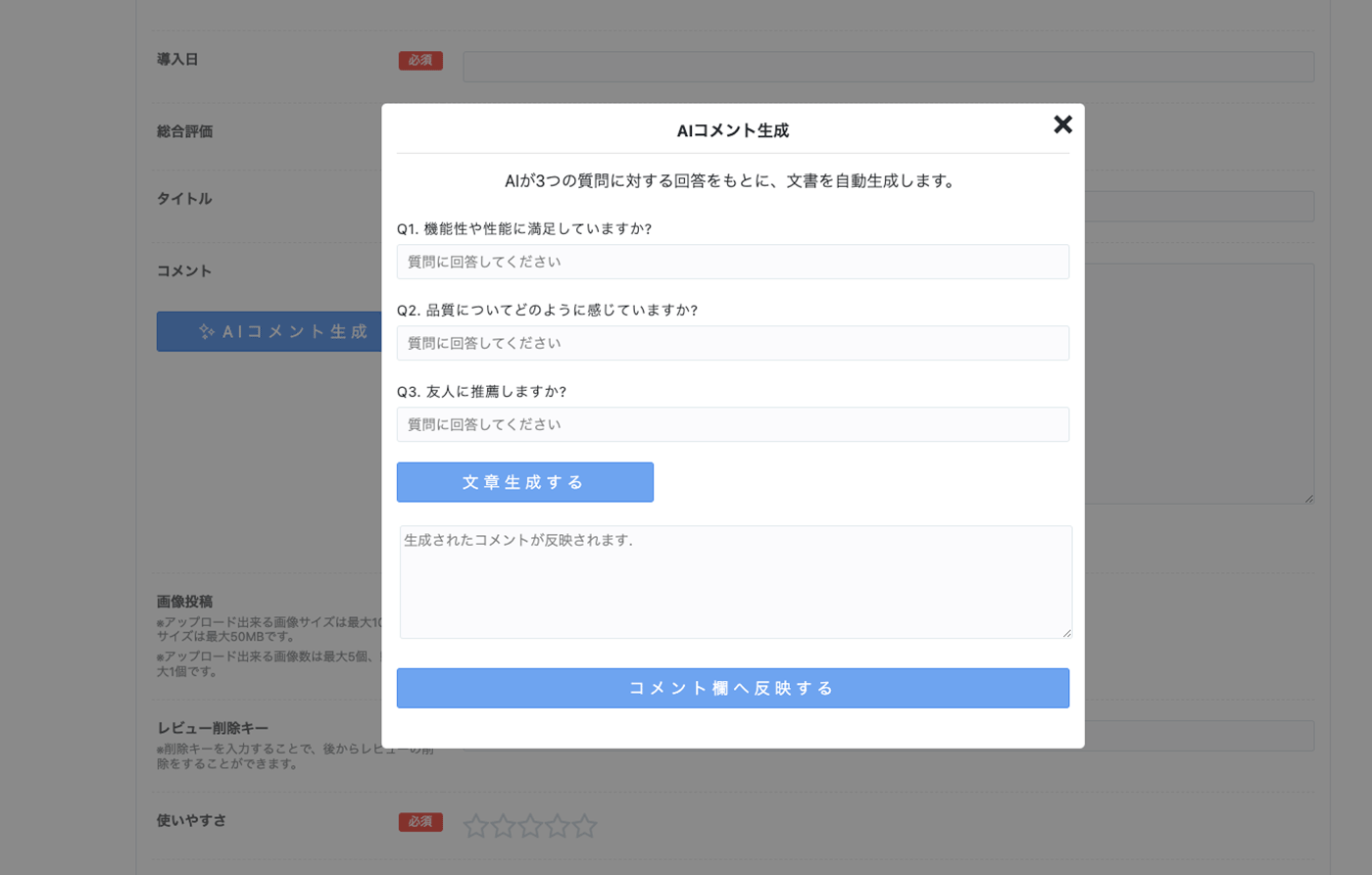
実際に開発した機能は以下のようなものです。 (デモ画面のため、実際と異なる場合があります)
- AI コメント生成ボタンを押すと、本機能が起動します
- レビュー記載対象の商品に関する質問が提示されます
- ユーザーはその質問に対して端的に回答します
- その回答をもとに、レビュー文章の下書きが提示されますので、追記・修正を行ってレビュー文章完成です
今回はこの機能の実現方法や工夫点について紹介していきます。

機能の全体像
この機能では Amazon Bedrock を利用、基盤モデルとしては Claude 2.1 を利用しています。
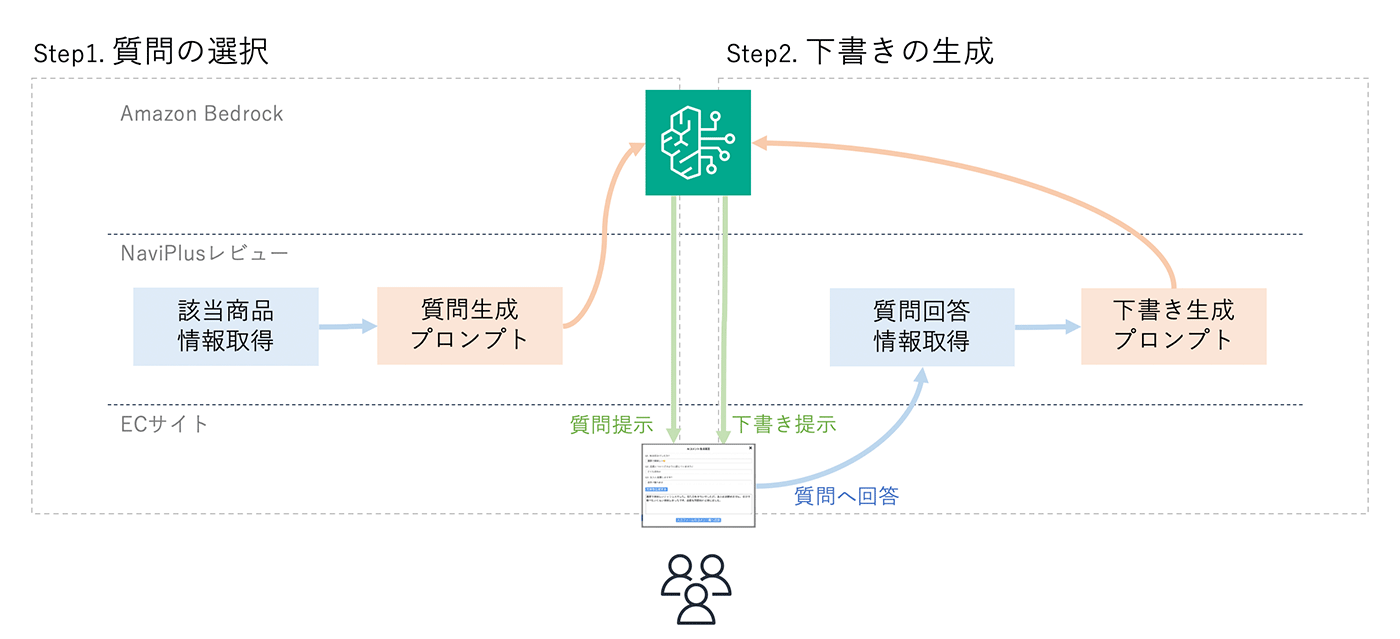
動きとしては「質問の選択」と「下書きの生成」の 2 つのステップに分かれています。

Step1. 質問の選択
ユーザーに問いかける質問ですが、候補を事前にたくさん用意しておき商品に合う質問文を Claude 2.1 に選んでもらうというアプローチをとっています。これは、質問文の作成自体を生成 AI に任せると抽象的すぎる質問 (例:満足度はどうですか ?) や、該当の商品とマッチしない質問 (例:服に対して「味はいかがですか ?」) が作られる可能性を排除できないためです。
プロンプトの構成
プロンプトの構成は以下のようにしています。(実際のプロンプトと異なる場合があります)
Human: ユーザに商品の感想を聞くための質問を候補の質問リストから3つ選択しなさい。 <br> <information></information>内にある商品の情報をもとに、どの質問を選ぶのが適切かを考え、指定のXMLフォーマットで出力しなさい。
<information>
<product_name>{商品名を記載}</product_name>
<questions>
<question>価格は満足しましたか?</question>
<question>デザインや外観は気に入っていますか?</question>
・・・質問候補・・・
</questions>
</information>
<information><information>に囲まれた記録をよく読んで、以下のようなXMLフォーマットで返却してください。
必要な情報のみをフォーマットに忠実に出力してください。
<output>
<reasons>選択理由を記載</reasons>
<questions>
<question>質問1</question>
<question>質問2</question>
<question>質問3</question>
</output>
Assistant:Step 2. 下書きの生成
レビュー文章の下書きは、質問内容と回答から作成します。
プロンプトを調整すると口調や長さなどを変えることもできますが、まずはシンプルに実装しユーザー自身に文章を調整して頂くことを想定しています。
プロンプトの構成
プロンプトの構成は以下のようにしています。(実際のプロンプトと異なる場合があります)
Human: ECサイトで販売されている「{商品名を記載}」という商品に対するレビュー文章を書きたいと考えています。 <br> ECサイト側から提示された以下の質問に対して回答した内容からレビュー文章の下書きを作成してください。 <br> 150文字から300文字程度でまとめてください。
質問と回答は<transcription></transcription>に囲まれた部分に記載しています。
<transcription>
<interview>
<question>{質問1を記載}</question>
<answer>{回答1を記載}</answer>
<question>{質問2を記載}</question>
<answer>{回答2を記載}</answer>
<question>{質問3を記載}</question>
<answer>{回答3を記載}</answer>
</interview>
</transcription>
回答は<output></output>のようなフォーマットで返却してください。
前後に説明文をつけず、必要な情報のみを返却してください。
<output>
<review>レビュー文章の下書きを記載</review>
</output>
Assistant:インターフェイスについて
プロンプトの工夫点
プロンプトを見て頂くと、まず特徴的なのが XML タグが登場していることかと思います。これは Claude のモデルがプロンプトの構造を理解するために XML タグの利用が推奨 されているためです。
XML を使用しなくても回答を得ることはできるのですが、今回のように一つのプロンプトの中に多くの種類の情報 (命令文・商品の情報・質問候補 など) が入る場合、明確に切り分ける意味で XML タグを使用するのが良いと判断しました。
もう一点、出力フォーマットの工夫もあります。生成 AI が求めている形とやや異なる回答をする、ということはみなさんご経験があるかと思います。今回の質問選択の例で考えると、欲しい回答は ”選んだ質問を列挙しただけ” のものです。
欲しい回答のイメージ
プロンプト
<output>
<questions>
<question>価格は満足しましたか?</question>
<question>デザインや外観は気に入っていますか?</question>
・・・
</output>こうなりがち
しかし実際にはこのようになることがあるのではないでしょうか ?
質問を候補の質問リストから選択しました
<output>
<questions>
<question>価格は満足しましたか?</question>
<question>デザインや外観は気に入っていますか?</question>
</output>
これらの質問を使用することで、ユーザーに感想を求める際に・・・有効なテクニック
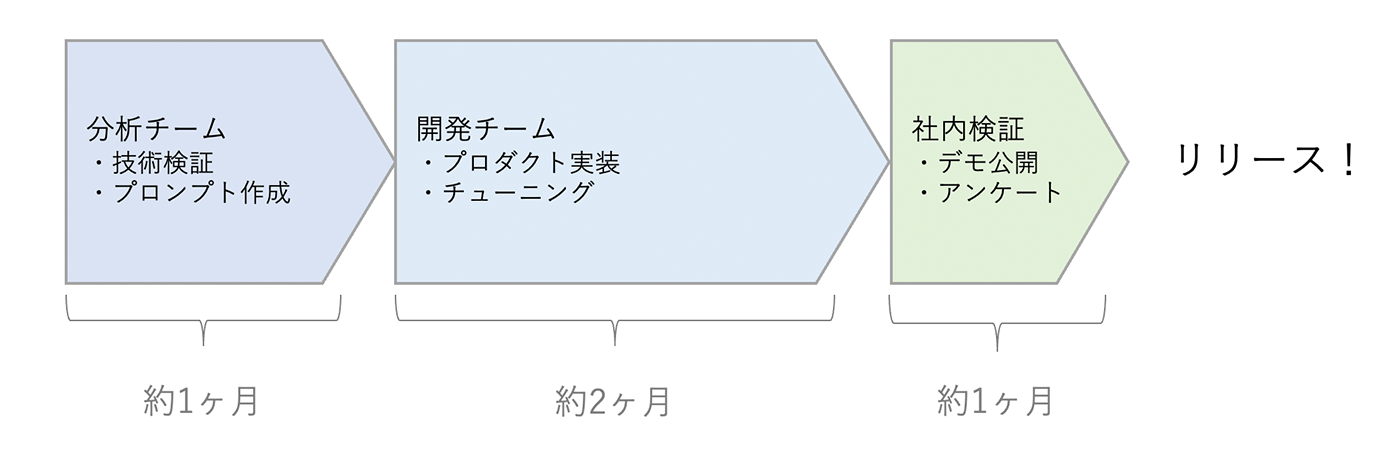
開発の体制とスケジュール
この機能の開発には 2 つのチームが登場します。
- NaviPlusレビューチーム
- データ分析チーム
NaviPlus レビューチームは名前の通り、NaviPlus レビューの開発・運用を行っているチームです。データ分析チームは直接プロダクトの開発には関わっていないチームで、データ分析 / AI 技術関連を専門として様々なチームに関わっているチームです。(記事を書いている白石はこちら側)

分析チームによる技術検証
今回の機能を作るにあたっては、まず分析チーム側で検証を行うところからスタートしました。どのモデルを利用するのが良いのか (Claude や ChatGPT の比較) や精度に問題はないかの検証を行い、以下の内容をまとめました。
- Claude 2.1 で問題なく実現できる
- 2 ステップ (質問選択・下書き生成) の実装にすると良さそうだ
- XML を使ったプロンプトのテンプレートを作成
これらを約 1 ヶ月程度でまとめ、開発の担当者に連携しました。
まとめ
今回の記事では実際にプロダクトに実装した「レビュー投稿 AI サポート機能」がどのようなアプローチで実現したのかを紹介しました。
プロンプトの工夫点なども参考になれば幸いですし、開発体制なども一つの事例として見ていただければと思います。特に今回は 2 つのチームでの連携で機能の検討を行いましたが、もともと生成 AI 関連の知見があった分析チーム側でプロンプトの検証を行い、その結果を利用してプロダクトチーム側で素早く実装するという両者の強みが活きたのではないかと思います。
また、今後は Claude 3、Claude 3.5 の検討なども含めてより機能のブラッシュアップをしたり、生成 AI を使った別の機能の開発も行ったりしていく予定です。
筆者プロフィール
白石 卓也
ナビプラス株式会社 事業企画部 2グループ
グループマネージャー
システムエンジニアを経てデータ分析を行うチームのマネージャーを担当しています。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages