AWS Amplify と Vue.js を使って、基本的な認証と CRUD 操作ができる Web アプリケーションを作る
Author : 松井 英俊 (JAWS-UG 浜松支部)
こんにちは、JAWS-UG 浜松支部の松井です。
普段からモノリシックな環境やそれに準じる環境での Web アプリケーションの開発、保守に取り組んでいますが、継続的にサービスを運用していく上では様々な悩みが尽きません。
- OS のバージョンアップ、セキュリティパッチはどうするか ?
- 言語やミドルウェアのバージョンはどうするか ?
- ステージング、本番等の環境のデプロイはどうするか ?
- コスト最適化はどうするか ? etc・・・
そこで、サーバーレスアーキテクチャを採用することにより、こう言ったホストマシンやネットワークの管理に起因する悩みを軽減することができます。
とはいえ、いきなりサーバーレスに着手するとしても、
- 本当にちゃんと動くのか ?
- 設計、構築が難しいのではないか ?
- コストはどのくらいかかるのか ?
- まずどこから手をつければ良いのか ?
と言った疑問があると思います。
今回はそう言った疑問を少しでも解消すべく、AWS の各種コンポーネントを統合しつつ、サーバーレスな Web / ネイティブアプリケーションを簡単に作成できるフレームワーク AWS Amplify と、フロントエンドのフレームワークとして Vue.js を使って、ユーザー認証と、それに紐付くレコードレベルのアクセス制限をかけた CRUD 操作ができる、基本的な Web アプリケーションを PWA としてデプロイしてみようと思います。
あらかじめ GitHub に用意されたコードを流用し、AWS Cloud9 環境で簡単なコマンドを実行していただくだけで、AWS 上にご自身だけの『独自のサーバーレス Web アプリケーション (PWA)』を構築していただくことができます。
なお、AWS のアカウント管理や、Cloud9 などの環境設定は最低限のものになります。
したがって、実際の運用に際しては、よりセキュアな設定を別途行う事を推奨します。
参考 : https://note.com/bnctake
また、詳細の情報は AWS Amplify の公式ページをご参照ください。
目次
1. はじめに
2. AWS Cloud9 環境構築
3. このリポジトリのクローン
4. 必要 CLI のインストール
5. Vue.js プロジェクトを作成
6. Vue.js プロジェクトに Cloud9 向けの設定を追加
7. テスト起動
8. AWS Amplify の初期設定

このクラウドレシピ (ハンズオン記事) を無料でお試しいただけます »
毎月提供されるクラウドレシピのアップデート情報とともに、クレジットコードを受け取ることができます。
はじめに
- 本資料は、ブラウザとして Chrome を使うことを想定しております。Safari などを使用した場合、 Cloud9 でアプリケーションがうまくプレビューできないと言った不具合が想定されます。
- AWS アカウントの設定によってはうまく動作しない場合が有りますので、その場合は root アカウントで Amplify ユーザーに Administrator の権限を与えてお試しください。
- 途中、vue create コマンドを実行し、Vue.js プロジェクトフォルダができた後は、 必ずプロジェクトフォルダに移動してから各種操作を行ってください。
必要パッケージのインストール等が正しいパスで実行されず、以降の手順で不具合が発生します。 - 本番環境デプロイ後のテストでは、ブラウザのキャッシュをクリアしないと素早く変更が反映されません。 キャッシュの残っていない別デバイスなどを用いることで、最新の状態を確認することもできます。
- デプロイしたアプリケーションは、そのままにしておくとオンデマンドで課金されますので、最後にアプリケーションの削除手順を記載いたします。
- 以下、Cloud 9 環境を Chrome にて表示した状態の想定で構築の手順を記します。
始める前にこちらのサンプルコードをダウンロードしておきましょう。
AWS Cloud9 が利用できない場合、こちらのブログ をご参考に AWS IDE Toolkits または AWS CloudShell をご利用ください。
AWS Cloud9 の環境構築
まず、今回のハンズオン全体を進行するための統合開発環境 (IDE) として、Cloud9 を準備しましょう。
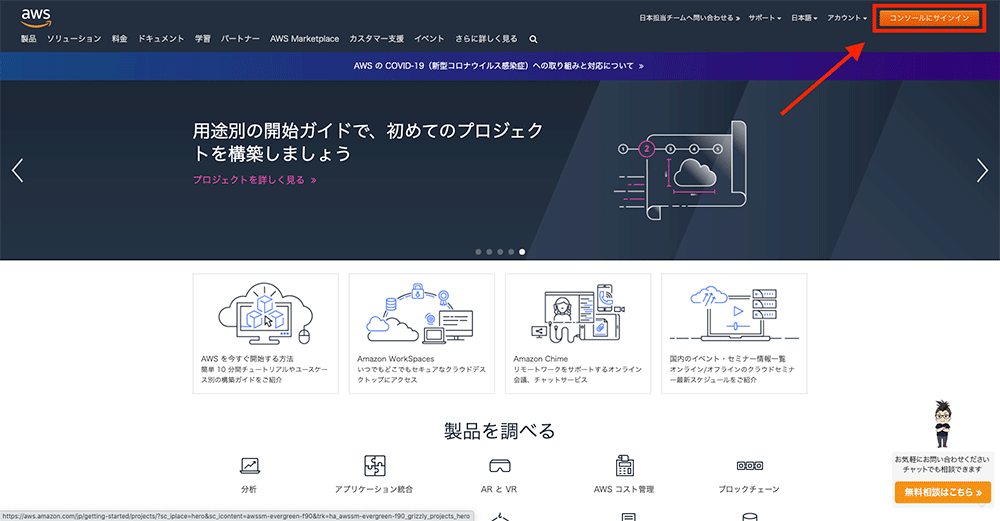
AWS マネジメントコンソールにサインイン
AWS トップページにアクセスし、「コンソールにサインイン」をクリックします。

このリポジトリのクローン
必要コードを転用するため、このリポジトリを環境にクローンします。
git clone https://github.com/matsuihidetoshi/vueamplifydev.git必要 CLI のインストール
今回のアプリケーションの構築のために、Vue.js のプロジェクトを容易に作成できる Vue CLI と Amplify によってアプリケーションのフロントエンド・バックエンドをコマンドで容易に構築できる Amplify CLI の二つの CLI が必要なので、そのインストールを実施します。
まず Vue.js プロジェクトを作成するために Vue CLI をインストールします。
npm i -g @vue/cliAmplify をプロジェクトに導入し、各種機能の追加操作をするために Amplify CLI をインストールします。
npm i -g @aws-amplify/cliVue.js プロジェクトを作成
Vue CLI を使って、必要な設定を行いながら Vue.js プロジェクトを作成していきます。
notes という名前でプロジェクトを作成します。
vue create notesnpmリポジトリの設定をします。n を入力し Enter を押します。
? Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n) n次に設定方法を選択します。↑↓ でカーソル移動し、Manually select features を選択し Enter を押します。
Vue CLI v4.1.2
? Please pick a preset:
default (babel, eslint)
❯ Manually select features 追加パッケージを選択します。↑↓ でカーソル移動し、Space キーを使って Babel、Progressive Web App (PWA) Support、Router、Vuex、Linter / Formatter を選択し、Enter を押します。
? Check the features needed for your project:
◉ Babel
◯ TypeScript
◉ Progressive Web App (PWA) Support
◉ Router
❯◉ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E TestingHistory モードを選択します。y を入力し Enter を押します。
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) yESLint の設定を選択します。↑↓ でカーソル移動し、デフォルトの ESLint with error prevention only を選択し、Enter を押します。
? Pick a linter / formatter config: (Use arrow keys)
❯ ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier Lint のタイミングを設定します。↑↓ でカーソル移動し、デフォルトの Lint on save を選択し Enter を押します。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Lint on save
◯ Lint and fix on commitConfig ファイルを設定します。↑↓ でカーソル移動し、デフォルトの In dedicated config files を選択し Enter を押します。
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.json今回の設定を保存し、次回以降に転用するか選択します。ここの選択は任意ですが、今回は n を入力し Enter を押します。
? Save this as a preset for future projects? (y/N) nVue.js プロジェクトに Cloud9 向けの設定を追加
Cloud9 で起動した開発環境のサーバーをプレビューできるように、設定ファイルを追加します。
vueamplifydev/vue.config.js を notes/vue.config.js となる様にコピーします。
テスト起動
cd notesサーバーを起動します。
npm run serveCloud9 の画面上部の Preview → Preview Running Application を、Vue.js のデフォルト画面が表示されれば大丈夫です。
そのままサーバーは起動したまま、別ターミナルを開き、notes ディレクトリに移動して、この後の作業を実施します。
AWS Amplify の初期設定
Amplify CLIを 使用すると、各種機能追加に伴うコードの生成や AWS リソースの追加を自動で行うことができます。AWS のリソースの操作を CLI から行える様にするために、専用の IAM ユーザーの追加と認証情報の設定を行いましょう。
Amplify CLI から機能追加・各リソースの構築ができる様に設定します。
amplify configureAWS マネジメントコンソールへのリンクが表示されますが、そのまま Enter を押します。
Follow these steps to set up access to your AWS account:
Sign in to your AWS administrator account:
https://console.thinkwithwp.com/
Press Enter to continueAWS リソースのリージョンを選択します。↑↓ でカーソル移動し、ap-northeast-1 を選択し Enter を押します。
Specify the AWS Region
? region:
eu-west-1
eu-west-2
eu-central-1
❯ ap-northeast-1
ap-northeast-2
ap-southeast-1
ap-southeast-2
(Move up and down to reveal more choices)Amplify 用の IAM ユーザーを追加します。今回はデフォルトのユーザー名を使用し、そのまま Enter を押します。
Specify the username of the new IAM user:
? user name: (amplify-xxxxx) 下記の様に案内される URL から IAM ユーザー作成画面を開きます。
Complete the user creation using the AWS console
https://console.thinkwithwp.com/iam/home?region=undefined#/users$new?step=final&accessKey&userNames=amplify-xxxxx&permissionType=policies&policies=arn:aws:iam::aws:policy%2FAdministratorAccess
Press Enter to continueアクセスキー ID を入力します (アクセスキー ID を入力し Enter)
先ほどダウンロードした .csv ファイルをブラウザ下部から開き、Access key ID をコピーします。
ターミナルに戻り、コピーした Access Key ID をペーストし Enter を押します。
Enter the access key of the newly created user:
? accessKeyId: (<YOUR_ACCESS_KEY_ID>) プロファイル名はデフォルトのまま Enter を押します。
Profile Name: (default)ここで、AWS managed temporary credentials というダイアログが立ち上がり、Could not update credentials と表示されますが、「Fource update」ボタンを押下すれば OK です。
ターミナルは下記のメッセージが出力されていれば OK です。
Successfully set up the new user.Vue.js プロジェクトを Amplify プロジェクトとして初期化
Vue.js プロジェクトを Amplify プロジェクトとして初期化することで、各種機能追加に伴うコードの自動生成とプロジェクトのフロントエンドに紐付いたバックエンドの役割を担う各種 AWS リソースの構築を CLI から実行することができる様になります。
この操作が完了すると、同時に Amplify バックエンドの素体の様なものが CloudFormation によりクラウド上に作成されます。
amplify initプロジェクト名の設定します。デフォルト (Vue.js プロジェクトとしての名前 : notes) のまま Enter を押します。
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project (notes)環境名を設定します。名称は任意なので、今回は default と入力し、Enter を押します。
? Enter a name for the environment defaultエディタの設定をします。↑↓ でカーソル移動し、None を選択し、Enter で決定します。
? Choose your default editor:
Visual Studio Code
Atom Editor
Sublime Text
IntelliJ IDEA
Vim (via Terminal, Mac OS only)
Emacs (via Terminal, Mac OS only)
❯ Noneアプリケーションのタイプを選択します。↑↓ でカーソル移動し、javascript を選択し、Enter で決定します。
? Choose the type of app that you're building (Use arrow keys)
android
ios
❯ javascriptフレームワークを選択します。↑↓ でカーソル移動し、vue を選択し。Enter で決定します。
? What javascript framework are you using (Use arrow keys)
angular
ember
ionic
react
react-native
❯ vue
noneソースディレクトリ名はデフォルト (src) のまま Enter を押します。
? Source Directory Path: (src)ディストリビューションディレクトリ名もデフォルト (dist) のまま、Enter を押します。
? Distribution Directory Path: (dist)ビルドコマンドを入力します。npm run build と入力し、Enter を押します。
? Build Command: npm run buildサーバー起動コマンドを入力します。npm run serve と入力し、Enter を押します。
? Start Command: npm run serveAWS プロファイルを使用するか選択します。y を入力し、Enter を押します。
Using default provider awscloudformation
For more information on AWS Profiles, see:
https://docs.thinkwithwp.com/cli/latest/userguide/cli-multiple-profiles.html
? Do you want to use an AWS profile? (Y/n) yAWS プロファイルを選択します。↑↓ でカーソル移動し、先ほど作成したプロファイル (default) を選択して、Enter を押します。
? Please choose the profile you want to use (Use arrow keys)
❯ default下記の様なメッセージが表示されれば成功です !
✔ Successfully created initial AWS cloud resources for deployments.
✔ Initialized provider successfully.
Initialized your environment successfully.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify add <category>" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
“amplify console” to open the Amplify Console and view your project status
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Pro tip:
Try "amplify add api" to create a backend API and then "amplify publish" to deploy everything認証機能の追加
アプリケーションに認証 (登録・メール認証・サインイン・サインアウト・パスワードリセット) 機能を追加します。
Amplify を導入することで、コマンドを実行することで最低限必要なフロントエンドのコードの生成とバックエンドの認証基盤 (Lambda + Cognito) の構築を数ステップで完了できます。
認証機能追加コマンドを実行します。
amplify add auth設定タイプを選択します。↑↓でカーソル移動し、Default configuration を選択し Enter を押します。
Do you want to use the default authentication and security configuration? (Us
e arrow keys)
❯ Default configuration
Default configuration with Social Provider (Federation)
Manual configuration
I want to learn more. 認証に使う情報を選択します。↑↓ でカーソル移動し、Email を選択し、Enter を押します。
Warning: you will not be able to edit these selections.
How do you want users to be able to sign in?
Username
❯ Email
Phone Number
Email and Phone Number
I want to learn more. 追加の設定に関する選択をします。↑↓ でカーソル移動し、No, I am done. を選択し、Enter を押します。
Do you want to configure advanced settings? (Use arrow keys)
❯ No, I am done.
Yes, I want to make some additional changes.API の追加
次にアプリケーションに基本的な API を追加しましょう。
認証機能と同様、コマンドで簡単にフロントエンド側のコードと、CRUD が可能な API バックエンド (AppSync + DynamoDB) を構築できます。 また、GraphQL の Subscriptionにより、Websocket を使ったイベントドリブンなフロントエンドへの リアルタイムデータ更新を実現します。
API 追加コマンドを実行します。
amplify add apiAPI のインターフェースを選択します。↑↓ でカーソル移動し、GraphQL を選択し、Enter を押します。
? Please select from one of the below mentioned services: (Use arrow keys)
❯ GraphQL
REST API 名はデフォルトのアプリケーション名 (notes) のまま、Enter を押します。
? Provide API name: (notes)API の認証タイプを選択します。↑↓ でカーソル移動し、Amazon Cognito User Pool を選択し、Enter を押します。
? Choose the default authorization type for the API
API key
❯ Amazon Cognito User Pool
IAM
OpenID Connect追加の設定に関する選択をします。↑↓ でカーソル移動し、No, I am done. を選択し、Enter を押します。
? Do you want to configure advanced settings for the GraphQL API (Use arrow ke
ys)
❯ No, I am done.
Yes, I want to make some additional changes.GraphQL のスキーマの有無を選択します。n を入力し、Enter を押します。
? Do you have an annotated GraphQL schema? (y/N) nGraphQLの提携のスキーマを生成するかの選択をします。y を入力し、Enter を押します。
? Do you want a guided schema creation? (Y/n) yGraphQL のスキーマの雛形を選択します。↑↓ でカーソル移動し、Objects with fine-grained access control (e.g., a project management app with owner-based authorization) を選択し、Enter を押します。
? What best describes your project:
Single object with fields (e.g., “Todo” with ID, name, description)
One-to-many relationship (e.g., “Blogs” with “Posts” and “Comments”)
❯ Objects with fine-grained access control (e.g., a project management app
with owner-based authorization)今すぐ GraphQL スキーマを編集するか聞かれます。y を入力し Enter を押します。
? Do you want to edit the schema now? (Y/n) y下記の様なメッセージが表示されれば OK です。
GraphQL schema compiled successfully.
Edit your schema at /home/ec2-user/environment/notes/amplify/backend/api/notes/schema.graphql or place .graphql files in a directory at /home/ec2-user/environment/notes/amplify/backend/api/notes/schema
Successfully added resource notes locally
Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloudGraphQL スキーマの変更を行います。下記の通り、/notes/amplify/backend/api/notes/schema.graphql のファイルを編集します。
type Task
@model
@auth(rules: [
{allow: groups, groups: ["Managers"], queries: null, mutations: [create, update, delete]},
{allow: groups, groups: ["Employees"], queries: [get, list], mutations: null}
])
{
id: ID!
title: String!
description: String
status: String
}
type PrivateNote
@model
@auth(rules: [{allow: owner}])
{
id: ID!
content: String!
updatedAt: String #この1行のみ追加
}バックエンドのデプロイ
ここまでで、バックエンドの構築と連携を実現するのに最低限必要なローカル環境のコードの自動生成ができました。
ここから、生成されたコードに基づき、実際にバックエンド環境を AWS クラウド上に構築していきます。
バックエンドのデプロイコマンドを実行します。
amplify pushデプロイする内容に間違いないか聞かれます。y を入力し、Enter を押します。
Scanning for plugins...
Plugin scan successful
✔ Successfully pulled backend environment default from the cloud.
Current Environment: default
| Category | Resource name | Operation | Provider plugin |
| -------- | ------------- | --------- | ----------------- |
| Auth | notes694e6855 | Create | awscloudformation |
| Api | notes | Create | awscloudformation |
? Are you sure you want to continue? (Y/n) yGraphQL を操作するコードを自動生成するか聞かれます。y を入力し、Enter を押します。
GraphQL schema compiled successfully.
Edit your schema at /home/ec2-user/environment/notes/amplify/backend/api/notes/schema.graphql or place .graphql files in a directory at /home/ec2-user/environment/notes/amplify/backend/api/notes/schema
? Do you want to generate code for your newly created GraphQL API (Y/n) y自動生成する GraphQL コードの言語を選択します。↑↓ でカーソル移動し、javascript を選択し、Enter を押します。
? Choose the code generation language target (Use arrow keys)
❯ javascript
typescript
flow 自動生成する GraphQL のコードの階層構造を指定します。ここではデフォルト (src/graphql/**/*.js) のまま、Enter を押します。
? Enter the file name pattern of graphql queries, mutations and subscriptions (src/
graphql/**/*.js)全てのタイプの GraphQL の操作コードを自動生成するか聞かれます。y を入力し、Enter を押します。
? Do you want to generate/update all possible GraphQL operations - queries, mutatio
ns and subscriptions (Y/n) yGraphQL の各リソースの相互参照の深さを数値で指定します。ここではデフォルト (2) のまま、Enter を押します。
? Enter maximum statement depth [increase from default if your schema is deeply nested] (2)下記の様なメッセージが表示されれば OK です。
✔ Generated GraphQL operations successfully and saved at src/graphql
✔ All resources are updated in the cloud
GraphQL endpoint: https://xxxxxxxxxxxxxxxxxxxxxxxxxx.appsync-api.ap-northeast-1.amazonaws.com/graphql
ec2-user:~/environment/notes (master)フロントエンド側のコードを作成
ここまでで、
- 認証
- API
という 2 つの機能の最低限のコードと、バックエンドの環境が生成されました。
ここから、フロントエンドで実際に機能するコードを作成していきます。 今回は、すでにこのリポジトリにコードがあるのでそれをコピーしていきます。
必要パッケージをインストールします。
npm i aws-amplify aws-amplify-vue lodashlocalise.js
ログイン画面を日本語メッセージにするための設定を記述したファイルです。
vueamplifydev/src/localize.js を notes/src/localize.js となる様にコピーします。
SignIn.vue
認証機能を提供するコンポーネントです。
vueamplifydev/src/components/SignIn.vue を notes/src/components/SignIn.vue となる様にコピーします。
PrivateNote.vue
今回の主要な機能であるメモ機能を提供するコンポーネントです。
vueamplifydev/src/components/PrivateNote.vue を notes/src/components/PrivateNote.vue となる様にコピーします。
store/index.js
Vuex を使って状態管理をするためのファイルです。
ログインユーザーの情報を管理してページや API へのアクセス制御に使用します。vueamplifydev/src/store/index.js の内容を notes/src/store/index.js に上書きします。
main.js
アプリケーションのエントリーポイントになるファイルです。 Amplify 関連のパッケージを導入するために記述を追加します。
vueamplifydev/src/main.js の内容を notes/src/main.js に上書きします。
router/index.js
ルーティングの設定を記述するファイルです。
store/index.js で管理しているユーザー情報を使ってページのアクセス制御をします。
vueamplifydev/src/router/index.js の内容を notes/src/router/index.js に上書きします。
App.vue
アプリケーションの共通レイアウトのコンポーネントです。 各ページへのナビゲーションを追加します。
vueamplifydev/src/App.vue の内容を notes/src/App.vue に上書きします。
動作確認してみましょう。すでにアプリケーションがローカルで起動している状態だったら、プレビューしてみてください。
起動していなければ、別ターミナルを開いて、以下のコマンドを実行してアプリケーションを起動し、プレビューしてみてください。
npm run serveフロントエンドのデプロイ
ここまでで、
- バックエンドの本番環境
- フロントエンドのコード
が完成しました。あとは、フロントエンドの本番環境のホスティングができれば完成です。
GitHub にコードをプッシュ
まず、今までの変更を Git でコミットしていきます。
git add .
git commit -m 'built application'その後、GitHub にサインインしてください。
「…or push an existing repository from the command line」という項目をコピーし、ターミナルでプロジェクトフォルダにて実行してください。
git remote add origin https://github.com/ユーザー名/notes.git
git push -u origin master下記のようにユーザー名、パスワードを求められるので、GitHub の ユーザー名、パスワード を入力してください。
Username for 'https://github.com/matsuihidetoshi/notes-final.git':ユーザー名
Password for 'https://matsuihidetoshi@github.com/matsuihidetoshi/notes-final.git':パスワードこれで、GitHub にコードがプッシュされ、デプロイの準備ができました。
Amplify コンソールからデプロイ
通常、Web ページをホスティングするには、サーバー構築・ネットワーク設定・ミドルウェアのインストール及び設定等が必要ですが、 Amplify コンソールを使用すると Web インターフェースから少ないステップで簡単にデプロイできます。
Amplify コンソールを開く
デプロイ - Github の連携
GitHub の認証ページが開く場合は、ユーザー名またはメールアドレスと、パスワードを入力してログインしてください。
OAuth によるアクセス許可の画面が表示されますので、「Authorize aws-amplify-console」をクリックしてください。
デプロイ - ビルド設定
ビルド設定の構成画面が開くので、Select a backend environment で default を選択してください。
Select an existing service role or create a new one so Amplify Console may access your resources. という項目で、「Create new role」をクリックしてください。
デプロイ - ロールの作成
デプロイ- ビルド設定 2
先ほど開いていた Amplify コンソールに戻ってください。
Select an existing service role or create a new one so Amplify Console may access your resources. の項目のプルダウンの横の 🔄 マークをクリックして下さい。
先ほど作成した amplifyconsole-backend-role を選択してください。
その後、「次へ」をクリックしてください。
ここから少し時間がかかりますが (10分ほど)、デプロイのフローが終わるまでお待ちください。
デプロイが完了してからURLのリンクをクリックすると、アプリケーションが開きます。
動作確認し、問題なければ完成です。おめでとうございます !
アプリケーションの削除
今回デプロイしたアプリケーション環境は、そのままにしておくとオンデマンドで費用が発生します。料金をゼロにするためには、以下のようにアプリケーションリソース全体の削除を行います。
CLI による削除
まずはバックエンドのリソースを削除します。 プロジェクトフォルダにて以下のコマンドを実行します。
amplify deleteすると下記の通り確認が表示されますので、y を入力し Enter を押します。
? Are you sure you want to continue? (This would delete all the environments of
the project from the cloud and wipe out all the local amplify resource files) (Y/n) y問題なく削除されれば、下記の通り表示されます。
✔ Project deleted in the cloud
Project deleted locally.Amplify コンソールから削除
S3 にデプロイされたアプリケーションのフロントエンドも削除する必要があります。
Amplify コンソールを開き、全てのアプリ → notes を選択してください。
画面右上の アクション から、アプリの削除 を選択してください。
確認用ダイアログが表示されるので、フォームに delete を入力し、Delete をクリックしてください。
これで、今回のハンズオンで作成したアプリケーションの全てのリソースが削除されます。
今回使用した Cloud9 環境を使用しない場合は、EC2 インスタンスタイプに応じた課金が発生しますので、そちらも別途削除しておいてください。
まとめ
いかがでしたでしょうか。 今回のハンズオンで、サーバーレスなアプリケーションの構築方法についてイメージしていただければ幸いです。
今回の内容の応用として、API Gateway や Lambda を活用して独自の関数を API としてデプロイし、アプリケーションと統合したり、 Rekognition や Comprehend などの機械学習コンポーネントと組み合わせて、画像解析機能やチャットボットなどを実装しても面白いかもしれません。
Happy Coding !
筆者プロフィール

松井 英俊 (まつい ひでとし)
浜松市の Web 制作会社でエンジニアをしながら、JAWS-UG 浜松支部の運営にも関わる。
プログラミングスクール講師も務める。
AWS を無料でお試しいただけます

























