In questo modulo configurerai Amazon Simple Storage Service (S3) per l'hosting delle risorse statiche necessarie per la tua applicazione Web. Nei moduli seguenti aggiungerai a queste pagine funzionalità dinamiche, utilizzando JavaScript per effettuare chiamate alle API RESTful remote create con AWS Lambda e Amazon API Gateway.

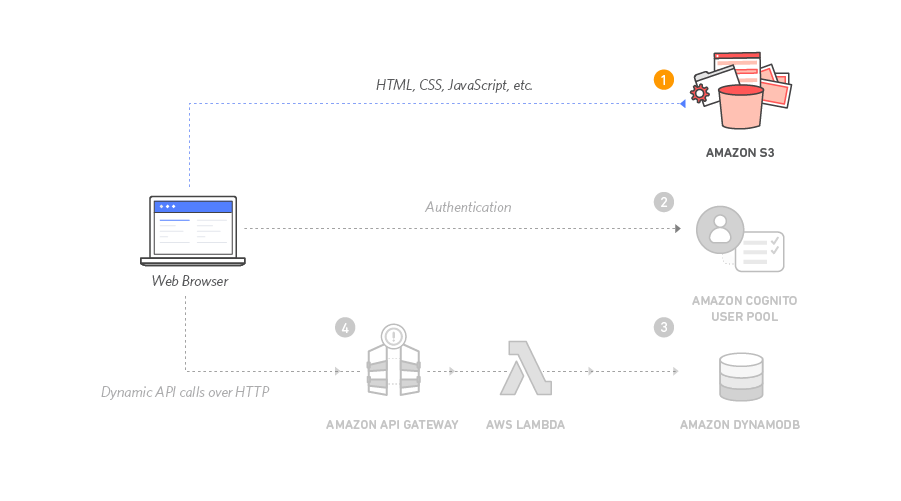
L'architettura di questo modulo è molto lineare. Tutti i contenuti Web statici, compresi HTML, CSS, JavaScript, immagini e altri file, verranno archiviati in Amazon S3. Gli utenti finali accederanno al tuo sito tramite l'URL del sito Web pubblico esposto da Amazon S3. Per rendere disponibile il tuo sito non hai bisogno di eseguire server Web o utilizzare altri servizi.
In questo modulo, utilizzerai l'URL dell'endpoint del sito Web Amazon S3 fornito da noi, nel formato http://{nome-bucket}.s3-website.{region}.amazonaws.com. In un contesto reale, spesso si preferisce utilizzare un dominio personalizzato per ospitare il proprio sito. Per informazioni su come utilizzare un tuo dominio, segui la procedura per configurare un sito Web statico con un dominio personalizzato nella documentazione di Amazon S3.
Tempo necessario per completare il modulo: 30 minuti
Servizi utilizzati: Amazon S3
Modello di CloudFormation: se hai già familiarità con Amazon S3 o vuoi semplicemente passare a utilizzare Lambda e API Gateway, puoi avviare uno dei seguenti modelli di AWS CloudFormation nella regione che preferisci e creare automaticamente le risorse necessarie.
| Regione | Modello di CloudFormation |
|---|---|
| Stati Uniti orientali (Virginia settentrionale) | Avvia stack > |
| Stati Uniti orientali (Ohio) | Avvia stack > |
| Stati Uniti occidentali (Oregon) | Avvia stack > |
| UE (Francoforte) | Avvia stack > |
| UE (Irlanda) | Avvia stack > |
| UE (Londra) | Avvia stack > |
| Asia Pacifico (Tokyo) | Avvia stack > |
| Asia Pacifico (Seul) | Avvia stack > |
| Asia Pacifico (Sydney) | Avvia stack > |
| Asia Pacifico (Mumbai) | Avvia stack > |

Istruzioni per l'avvio di CloudFormation
-
Scegliere il link Avvia stack riportato qui sopra relativo alla regione desiderata.
-
Fare clic su Next (Avanti) nella pagina Select Template (Seleziona modello).
-
Fornire un nome univoco a livello globale per Website Bucket Name (Nome bucket sito Web), come ad esempio
wildrydes-yourname, e scegliere Next (Avanti). -
Nella pagina Options (Opzioni), mantenere tutte le impostazioni predefinite e fare clic su Next (Avanti).
-
Nella pagina Review (Revisione), selezionare la casella per accettare la creazione delle risorse IAM da parte di CloudFormation e fare clic su Create (Crea).
Questo modello utilizza una risorsa statica per copiare gli asset del sito Web statico da un bucket S3 centralizzato a un bucket dedicato. Per poter scrivere nel nuovo bucket nell'account dell'utente, la risorsa personalizzata deve creare un ruolo IAM da assumere che abbia queste autorizzazioni.
-
Attendere che lo stack
wildrydes-webapp-1raggiunga lo statoCREATE_COMPLETE. -
Con lo stack
wildrydes-webapp-1selezionato, fare clic prima sulla scheda Outputs (Output) e poi sul link all'URL del sito Web. -
Verificare che il caricamento della home page Wild Rydes avvenga correttamente e passare al modulo successivo, Gestione degli utenti.
Segui le istruzioni dettagliate riportate di seguito per ospitare un sito Web statico. Fai clic sul numero di ciascuna fase per espandere la sezione.








