Di modul ini Anda akan mengonfigurasi Amazon Simple Storage Service (S3) untuk menghosting sumber daya statis untuk aplikasi web Anda. Di modul berikutnya Anda akan menambahkan fungsi dinamis ke halaman ini menggunakan JavaScript untuk memanggil API RESTful yang dibangun dengan AWS Lambda dan Amazon API Gateway.

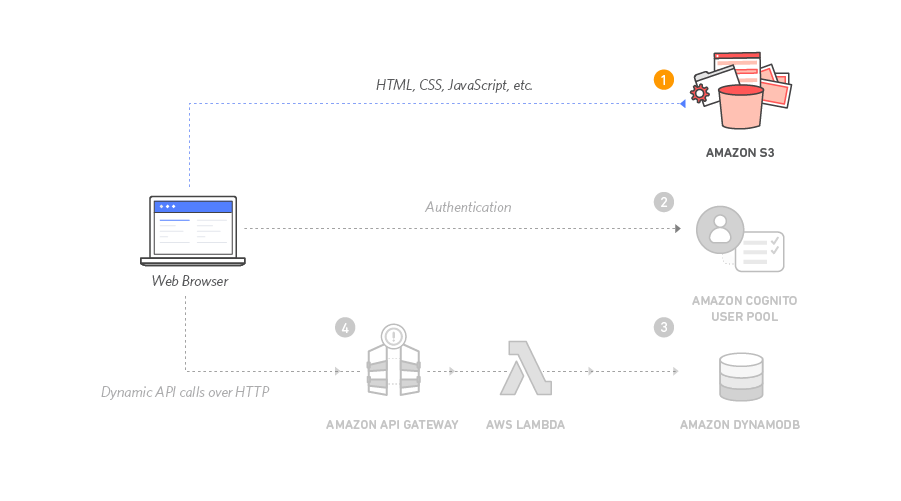
Arsitektur untuk modul ini sangat mudah dan jelas. Semua konten web statis Anda termasuk HTML, CSS, JavaScript, gambar, dan file lainnya akan disimpan di Amazon S3. Pengguna akhir Anda kemudian akan mengakses situs Anda menggunakan URL situs web publik yang dipaparkan oleh Amazon S3. Anda tidak perlu menjalankan server web atau menggunakan layanan lainnya untuk membuat situs Anda tersedia.
Untuk tujuan modul ini Anda akan menggunakan URL titik akhir situs web Amazon S3 yang kami pasok. Ini memerlukan format http://{your-bucket-name}.s3-website.{region}.amazonaws.com. Untuk aplikasi yang paling nyata Anda harus menggunakan domain kustom untuk menghosting situs Anda. Jika Anda tertarik untuk menggunakan domain Anda sendiri, ikuti instruksi untuk menyiapkan situs web statis menggunakan domain kustom di dokumentasi Amazon S3.
Waktu untuk Menyelesaikan Modul: 30 Menit
Layanan yang digunakan: Amazon S3
Template CloudFormation: Jika Anda sudah nyaman bekerja dengan Amazon S3, atau ingin bergerak maju untuk bekerja dengan Lambda dan API Gateway, Anda dapat meluncurkan salah satu template AWS CloudFormation di Wilayah yang Anda pilih untuk membangun sumber daya yang diperlukan secara otomatis.
| Wilayah | Template CloudFormation |
|---|---|
| AS Timur (Virginia U.) | Luncurkan stack > |
| AS Timur (Ohio) | Luncurkan stack > |
| AS Barat (Oregon) | Luncurkan stack > |
| UE (Frankfurt) | Luncurkan stack > |
| UE (Irlandia) | Luncurkan stack > |
| UE (London) | Luncurkan stack > |
| Asia Pasifik (Tokyo) | Luncurkan stack > |
| Asia Pasifik (Seoul) | Luncurkan stack > |
| Asia Pasifik (Sydney) | Luncurkan stack > |
| Asia Pasifik (Mumbai) | Luncurkan stack > |

Instruksi Peluncuran CloudFormation
-
Klik tautan Luncurkan Stack di atas untuk wilayah yang Anda pilih.
-
Klik Berikutnya di halaman Pilih Template.
-
Sediakan nama yang seluruhnya unik untuk Nama Bucket Situs Web seperti
wildrydes-namaAndadan klik Berikutnya. -
Pada halaman Opsi, biarkan semua kolom default dan klik Berikutnya.
-
Pada halaman Ulasan, periksa kotak untuk menyatakan memahami bahwa CloudFormation akan membuat sumber daya IAM dan klik Buat.
Template ini menggunakan sumber daya kustom untuk menyalin aset situs web statis dari bucket S3 pusat ke dalam bucket khusus Anda. Agar sumber daya kustom dapat menulis ke bucket baru di akun Anda, sumber daya kustom harus membuat peran IAM yang dapat diasumsikan dengan izin-izin tersebut.
-
Tunggu hingga stack
wildrydes-aplikasiweb-1mencapai statusBUAT_SELESAI. -
Dengan stack
wildrydes-aplikasiweb-1yang dipilih, klik tab Output dan klik tautan URL Situs Web. -
Pastikan halaman beranda Wild Rydes memuat dengan benar dan beralihlah ke modul berikutnya, Manajemen Pengguna.
Ikuti instruksi langkah demi langkah di bawah ini untuk menghosting situs web statis. Klik tiap nomor langkah untuk memperluas bagian.








