在本模块中,您将配置 Amazon Simple Storage Service (S3) 以托管 Web 应用程序的静态资源。在后续模块中,您将使用 JavaScript 将动态功能添加到这些页面,以调用通过 AWS Lambda 和 Amazon API Gateway 构建的远程 RESTful API。

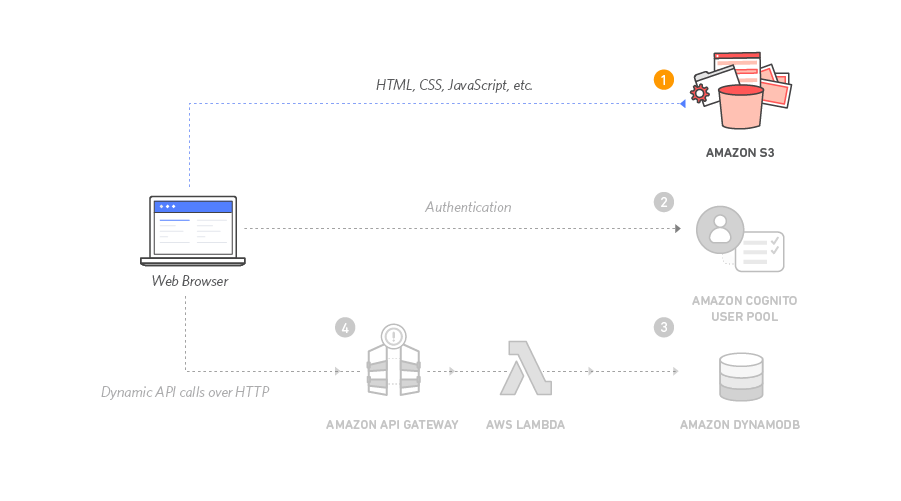
本模块的架构非常简单。您的所有静态 Web 内容 (包括 HTML、CSS、JavaScript、图像和其他文件) 都将存储在 Amazon S3 中。然后,您的最终用户将使用 Amazon S3 公开的公共网站 URL 访问您的站点。您无需运行任何 Web 服务器或使用其他服务,您的网站就可以正常使用。
为了实现本模块的目的,您将使用我们提供的 Amazon S3 网站终端节点 URL。它采用 http://{your-bucket-name}.s3-website.{region}.amazonaws.com 的形式。对于大部分实际应用程序,您需要使用自定义域托管您的站点。如果您希望使用自己的域,请按照 Amazon S3 文档中介绍的如何使用自定义域来设置静态网站的相关说明进行操作。
完成模块所需时间:30 分钟
使用的服务:Amazon S3
CloudFormation 模板:如果您已经习惯使用 Amazon S3,或者只想跳过去,直接使用 Lambda 和 API Gateway,则可以在您选择的区域内启动这些 AWS CloudFormation 模板之一以自动构建必要的资源。
| 区域 | CloudFormation 模板 |
|---|---|
| 美国东部(弗吉尼亚北部) | 启动堆栈 > |
| 美国东部(俄亥俄) | 启动堆栈 > |
| 美国西部(俄勒冈) | 启动堆栈 > |
| 欧洲(法兰克福) | 启动堆栈 > |
| 欧洲(爱尔兰) | 启动堆栈 > |
| 欧洲(伦敦) | 启动堆栈 > |
| 亚太地区(东京) | 启动堆栈 > |
| 亚太地区(首尔) | 启动堆栈 > |
| 亚太地区(悉尼) | 启动堆栈 > |
| 亚太地区(孟买) | 启动堆栈 > |

CloudFormation 启动说明
-
根据您选择的区域,单击上面对应的 Launch Stack (启动堆栈) 链接。
-
单击“Select Template (选择模板)”页面上的 Next (下一步)。
-
为 Website Bucket Name (网站存储桶名称) 提供一个全局唯一名称(如
wildrydes-yourname),然后单击 Next (下一步)。 -
在“Options (选项)”页面上,保留所有默认设置并单击 Next (下一步)。
-
在“Review (查看)”页面上,选中此复选框以确认 CloudFormation 将创建 IAM 资源,然后单击 Create (创建)。
此模板使用自定义资源将静态网站资产从中央 S3 存储桶复制到您自己专用的存储桶中。为了让自定义资源将新存储桶写入您的账户,它必须创建可以承担这些权限的 IAM 角色。
-
等待
wildrydes-webapp-1堆栈达到CREATE_COMPLETE状态。 -
在选择
wildrydes-webapp-1堆栈后,单击 WebsiteURL 链接上的 Outputs (输出) 选项卡。 -
验证 Wild Rydes 主页是否正确加载,然后进入下一模块“用户管理”。
请按照下面的分步说明来托管静态网站。单击各个步骤号可展开该部分。








