Création d'une application Web simple
DIDACTICIEL
Module 1 : Création d'une application Web
Dans ce module, vous déploierez des ressources statiques pour votre application Web en utilisant la console AWS Amplify.
Présentation
Dans ce module, vous utiliserez la console AWS Amplify pour déployer des ressources statiques pour votre application Web. Dans les modules suivants, vous ajouterez des fonctionnalités dynamiques à ces pages, à l'aide d'AWS Lambda et d'Amazon API Gateway, afin d'appeler des API RESTful distantes. « REST », qui est l'acronyme de « Representational State Transfer », désigne un type d'architecture permettant de créer des services Web. Une API, pour sa part, désigne une interface de programmation d'application. Ainsi, une API RESTful permet de mettre en œuvre une telle architecture.
Tout votre contenu Web statique, notamment vos fichiers HTML, CSS, JavaScript, images et autres, sera hébergé par la console AWS Amplify. Vous avez sélectionné le service Amplify, car il facilite l'hébergement et le déploiement de sites Web statiques. Vos utilisateurs finaux accéderont à votre site en utilisant l'URL exposée par Amplify.
Même si vous ne les connaissez pas parfaitement pour le moment, vous n'avez pas à redouter d'employer tous ces nouveaux outils ! Pour l'heure, vous n'utiliserez aucun autre service AWS. Vous n'avez pas non plus à exécuter de serveurs Web pour rendre votre site Web accessible. Un « serveur » est un périphérique logiciel ou matériel qui accepte les demandes faites sur un réseau et y répond.
Le site Web que vous créerez constituera une page simple « Hello World », et des fonctionnalités supplémentaires y seront ajoutées dans les modules suivants.
Dans la plupart des applications concrètes, un domaine personnalisé est utilisé pour héberger un site. Un domaine personnalisé correspond à un nom de marque unique qui identifie un site Web, comme www.amazon.com. Si cela vous intéresse, Amplify fournit également une assistance pour les domaines personnalisés.
Qu'allez-vous accomplir ?
Dans ce module, vous allez :
- Créer une application Amplify
- Charger les fichiers d'un site Web directement dans Amplify
- Déployer les nouvelles versions d'une page Web avec Amplify
Concepts clés
Site Web statique – Un site Web statique comporte du contenu fixe, contrairement aux sites Web dynamiques. C'est le type de site le plus basique et le plus simple à mettre en place. Il vous suffit de créer quelques pages HTML, puis de les publier sur un serveur Web.
Hébergement Web – Permet de bénéficier des technologies et services nécessaires à la consultation de votre site Web sur Internet.
Régions AWS – Il s'agit de régions géographiques distinctes dans lesquelles AWS héberge son infrastructure. Comme elles sont réparties dans le monde entier, les clients peuvent choisir la plus proche d'eux pour y héberger leur infrastructure cloud.
Temps nécessaire
5 minutes
Services utilisés
Prérequis du module
- Un éditeur de texte. Voici quelques éditeurs de texte gratuits :
Date de la dernière mise à jour
Mise en œuvre
-
Création d'une application Web avec la console Amplify
- Ouvrez votre éditeur de texte préféré sur votre ordinateur. Créez un fichier, puis collez les éléments HTML suivants dedans :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2. Enregistrez le fichier sous le nom index.html.
3. ZIPPEZ (compressez) uniquement le fichier HTML.
4. Dans une nouvelle fenêtre de navigation, connectez-vous à la console Amplify. Remarque : vous utiliserez la Région Oregon (us-west-2) pour ce didacticiel.
5. Dans la section Commencer, sous Héberger votre application Web, cliquez sur le bouton Commencer de couleur orange.
6. Sélectionnez Déployer sans fournisseur Git. Voici ce que vous devriez voir à l'écran :

7. Cliquez sur le bouton Continuer.
8. Dans le champ Nom de l'application, saisissez GettingStarted.
9. Dans le champ Nom de l'environnement, saisissez dev.
10. Sélectionnez la méthode glisser/déposer. Voici ce que vous devriez voir sur votre écran :

11. Cliquez sur le bouton Choisir les fichiers.
12. Sélectionnez le dossier ZIP que vous avez créé à l'étape 3.
13. Cliquez sur le bouton Enregistrer et déployer.
14. Après quelques secondes, le message Déploiement achevé avec succès apparaît.
-
Tester votre application Web
1. Sélectionnez Gestion des domaines dans le menu de navigation de gauche.
2. Copiez et collez l'URL affichée dans le formulaire dans votre navigateur.
Votre application Web se chargera dans un nouvel onglet de navigation et affichera « Hello World ». Félicitations !
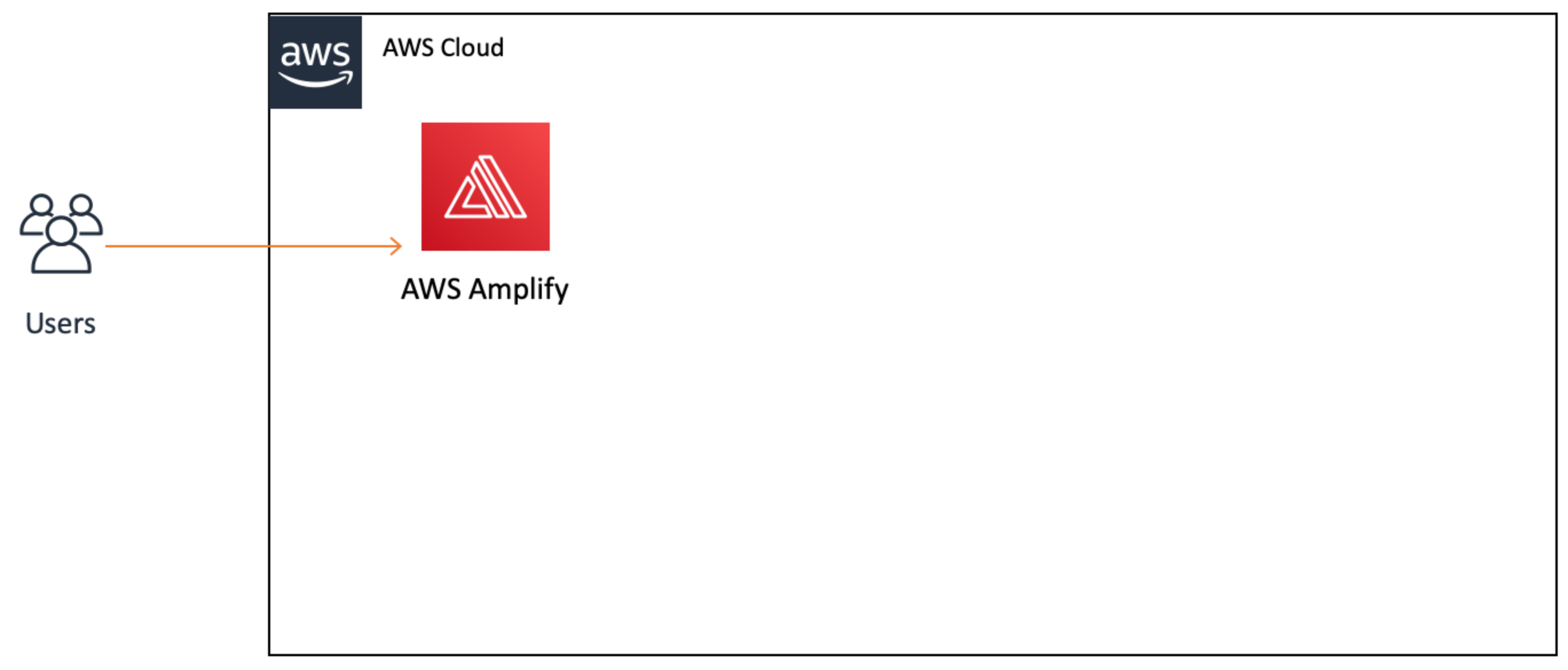
Architecture d'application
Votre architecture est actuellement similaire à la suivante :

Pour le moment, elle est assez simple, car seule la console AWS Amplify est utilisée. Vous disposez maintenant d'une application Web avec laquelle les utilisateurs peuvent interagir en direct. Vous créerez ensuite une fonction Lambda.






