Fonctions

Configurer un backend d'application évolutif
Créer visuellement un backend
Utilisez l'interface visuelle pour définir un modèle de données, l'authentification des utilisateurs et le stockage des fichiers sans avoir besoin d'une expertise en matière de backend.
Développer les services AWS
Ajoutez facilement des services AWS non disponibles dans Amplify Studio à l'aide de l'AWS Cloud Development Kit (CDK).
Utiliser les bibliothèques Amplify
Connectez les applications mobiles et web aux backends d'applications créés dans Amplify Studio à l'aide des bibliothèques Amplify pour iOS, Android, Flutter, React Native et web (JavaScript).

Créer de superbes formulaires d'interface utilisateur React
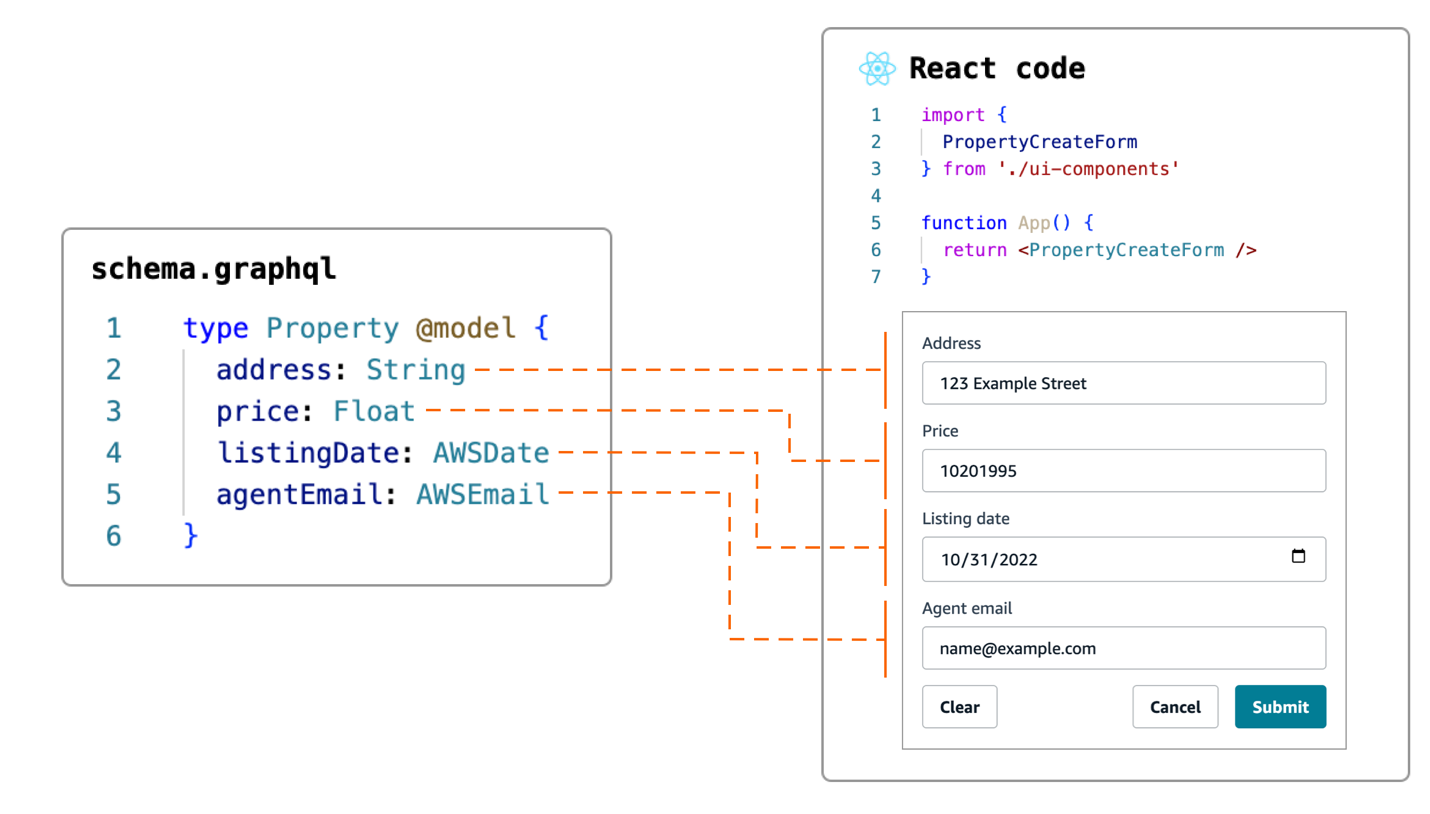
Formulaires conçus pour n'importe quelle API
Amplify Studio génère des formulaires basés sur vos données JSON ou votre schéma GraphQL. Studio peut également déployer une base de données cloud adaptée aux formulaires que vous avez créés de toutes pièces.
Gagner du temps sur les règles de validation
Configurer visuellement les règles de validation courantes telles que les e-mails et les URL. Utilisez du code pour ajouter des règles de validation personnalisées, y compris la validation avec des services externes et des API.
Développer le style grâce au code
Les formulaires générés automatiquement par Amplify Studio sont entièrement personnalisables en termes de code, de sorte que votre formulaire s'adapte à votre projet, et non l'inverse.

Accélérez le développement d'applications d'interface utilisateur web
Bibliothèque de composants d'interface utilisateur préconçue
Choisissez parmi des dizaines de composants React populaires, tels que les fils d'actualité, les formulaires de contact, les cartes d'e-commerce et les primitives (boutons, champs de texte, alertes, etc.), et personnalisez-les pour qu'ils correspondent à votre guide de style.
Approche Figma de la conception au code
Importez dans Amplify Studio des prototypes Figma conçus par des concepteurs sous forme de code React que vous écririez vous-même, ce qui vous évite d'écrire du code standard.
Configuration du frontend au backend
En quelques clics, liez visuellement les composants de l'interface utilisateur frontend de votre mise en page aux sources de données de votre application backend connectée au cloud. Amplify Studio génère automatiquement le code requis pour alimenter l'interface utilisateur avec des données réelles.

Gérer et expédier votre application
Gérer les données, les fichiers et les utilisateurs
Permettez aux membres de l'équipe de gérer les utilisateurs et les groupes, le contenu des applications et les fichiers en dehors de la console de gestion AWS pour une collaboration fluide.
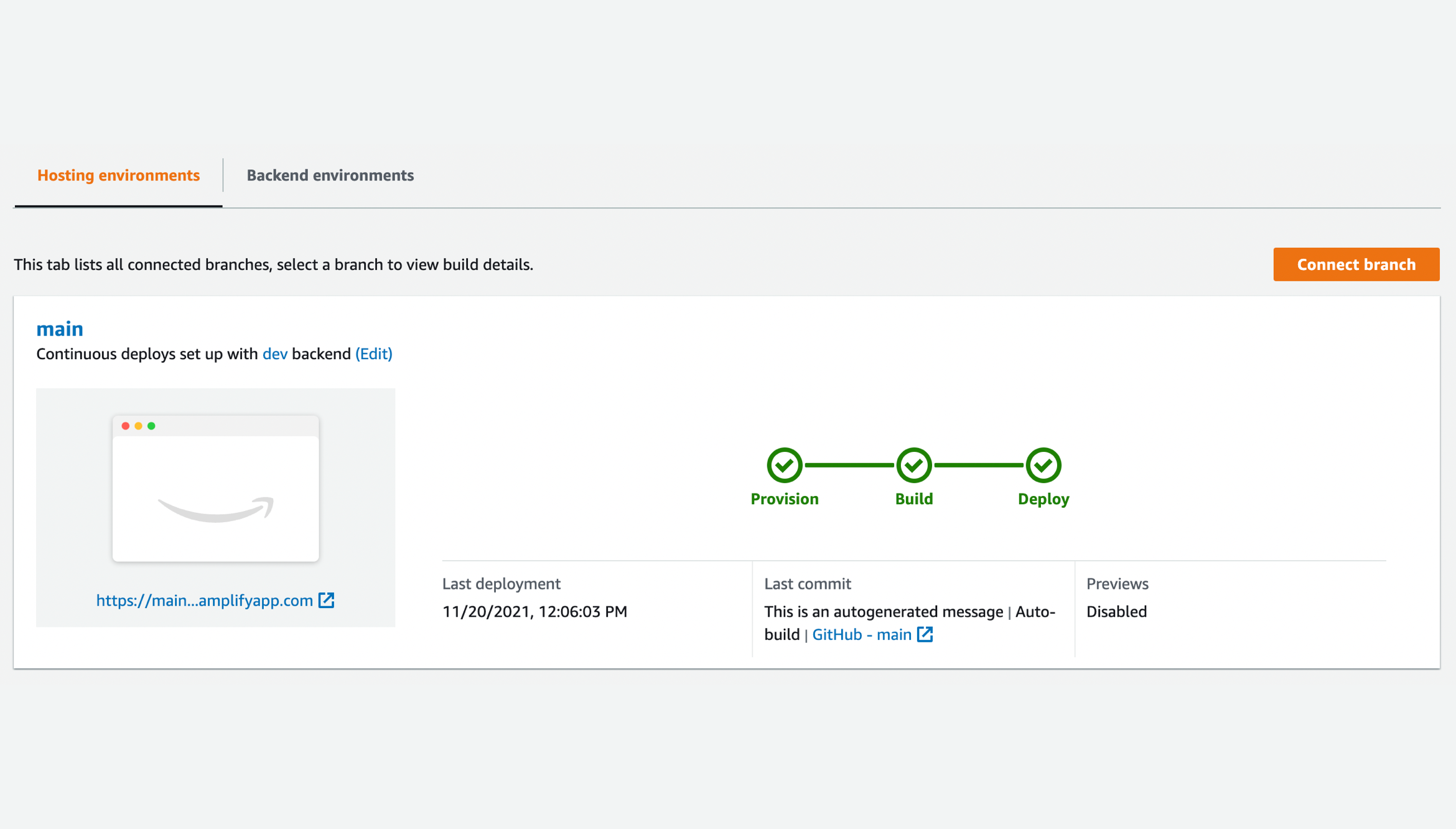
Déployer et héberger avec Amplify Hosting
Utilisez avec Amplify Hosting pour déployer et héberger n'importe quelle application web React, Vue.js ou Next.js avec des flux de travail intégrés de type intégration continue et déploiement continu (CI/CD), des tests, des aperçus de demande d'extraction et des domaines personnalisés.
Prise en charge de plusieurs environnements
Testez et prévisualisez facilement vos modifications dans des environnements de préproduction avant de les mettre en production.
Démarrer

Découvrez les fonctionnalités et les outils d'AWS Amplify.

Découvrez comment démarrer.

Commencez à créer une application complète dès aujourd'hui.