Im Rahmen dieses Moduls konfigurieren Sie Amazon Simple Storage Service (S3) für das Hosten der statischen Ressourcen für Ihre Webanwendung. In Folgemodulen fügen Sie diesen Seiten mithilfe von JavaScript dynamische Funktionen zum Aufrufen von RESTful-APIs hinzu, die mit AWS Lambda und Amazon API Gateway erstellt werden.

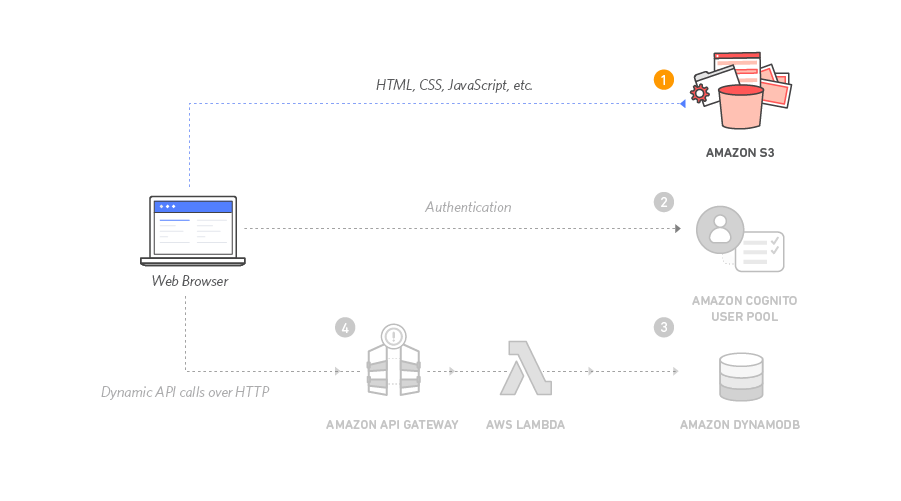
Die Architektur für dieses Modul ist sehr geradlinig. Alle statischen Webinhalte, z. B. HTML, CSS, JavaScript, Bilder und andere Daten, werden in Amazon S3 gespeichert. Ihre Endbenutzer greifen dann über die von Amazon S3 bereitgestellte öffentliche Website-URL auf Ihre Website zu. Sie müssen zur Bereitstellung Ihrer Website keine Webserver betreiben oder andere Dienste verwenden.
Im Rahmen dieses Moduls verwenden Sie die von uns bereitgestellte Amazon S3-Website-Endpunkt-URL. Sie weist das Format http://{your-bucket-name}.s3-website.{region}.amazonaws.com auf. Für die meisten richtigen Anwendungen müssen Sie eine benutzerdefinierte Domäne verwenden, um Ihre Website zu hosten. Wenn Sie eine eigene Domäne verwenden möchten, befolgen Sie die Anweisungen für das Einrichten einer statischen Website mit einer benutzerdefinierten Domäne in der Amazon S3-Dokumentation.
Veranschlagte Zeit für das Modul: 30 Minuten
Verwendete Services: Amazon S3
CloudFormation-Vorlage: Wenn Sie bereits mit Amazon S3 vertraut sind oder einfach lieber mit Lambda und API Gateway arbeiten, können Sie eine dieser AWS CloudFormation-Vorlagen in der Region Ihrer Wahl starten, um die erforderlichen Ressourcen automatisch zu erstellen.
| Region | CloudFormation-Vorlage |
|---|---|
| USA Ost (Nord-Virginia) | Stack starten > |
| USA Ost (Ohio) | Stack starten > |
| USA West (Oregon) | Stack starten > |
| EU (Frankfurt) | Stack starten > |
| EU (Irland) | Stack starten > |
| EU (London) | Stack starten > |
| Asien-Pazifik (Tokio) | Stack starten > |
| Asien-Pazifik (Seoul) | Stack starten > |
| Asien-Pazifik (Sydney) | Stack starten > |
| Asien-Pazifik (Mumbai) | Stack starten > |

CloudFormation-Startanweisungen
-
Klicken Sie oben in der Region Ihrer Wahl auf den Link Stack starten.
-
Klicken Sie auf der Seite "Select Template" (Vorlage auswählen) auf die Option Weiter.
-
Geben Sie einen global eindeutigen Website-Bucket-Namen an, z. B.
wildrydes-ihrname, und klicken Sie auf Weiter. -
Behalten Sie auf der Seite "Optionen" die Standardwerte bei und klicken Sie auf Weiter.
-
Aktivieren Sie auf der Seite "Prüfen" das Kontrollkästchen, um zu bestätigen, dass CloudFormation IAM-Ressourcen erstellt, und klicken Sie auf Erstellen.
Diese Vorlage nutzt eine benutzerdefinierte Ressource zum Kopieren der statischen Website-Komponenten von einem zentralen S3-Bucket in Ihren dedizierten Bucket. Damit die benutzerdefinierte Ressource in den neuen Bucket in Ihrem Konto schreiben kann, muss sie eine IAM-Rolle erstellen, die sie mit diesen Berechtigungen übernehmen kann.
-
Warten Sie, bis der
wildrydes-webapp-1-Stack den StatusCREATE_COMPLETEerreicht hat. -
Wählen Sie den Stack
wildrydes-webapp-1aus, klicken Sie auf die Registerkarte Outputs und klicken Sie auf den WebsiteURL-Link. -
Prüfen Sie, ob die Wild-Rydes-Homepage korrekt geladen wird, und machen Sie mit dem nächsten Modul, "Benutzerverwaltung", weiter.
Befolgen Sie die folgende schrittweise Anleitung zum Hosten einer statischen Website. Klicken Sie auf die Nummer eines jeweiligen Schritts, um den Bereich zu erweitern.








