AWS News Blog
Developer Preview – AWS SDK for JavaScript in the Browser
|
|
Would you like to build rich, browser-based applications that make direct calls to AWS services without the need for any server-side code?
If so, I invite you to take a look at the developer preview of our new AWS SDK for JavaScript. You can make direct calls to the following AWS services:
- Amazon S3 to store and retrieve objects at any scale.
- Amazon SQS to read from and write to message queues.
- Amazon SNS to generate and process notifications to mobile devices and other distributed services.
- Amazon DynamoDB to store and retrieve any amount of data, at any access rate.
The SDK supports access to all of the functionality provided by each of the services listed above. You can create and populate S3 buckets, manage message queues, create, populate, and query DynamoDB tables, and much more!
Getting Started
Add the following tag to your HTML file to get started:
<script src="https://sdk.amazonaws.com/js/aws-sdk-2.0.0-rc1.min.js"></script>
There are no dependencies, but you may find higher-level JavaScript libraries such as jQuery useful when you build your rich, interactive applications.
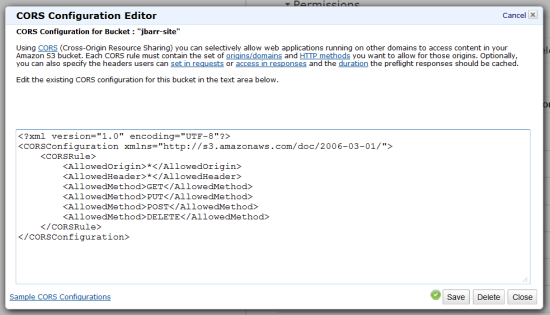
If you plan to use the S3 APIs you will first need to enable CORS (Cross-Origin Resource Sharing) on the target buckets. Using the AWS Management Console, create or open a bucket, click on Properties, and Edit CORS Configuration. The sample configuration in the box below will allow your application to perform GET, PUT, POST, and DELETE operations on the objects in the bucket:

<?xml version="1.0" encoding="UTF-8"?> <CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/"> <CORSRule> <AllowedHeader>*</AllowedHeader> <AllowedOrigin>*</AllowedOrigin> <AllowedMethod>GET</AllowedMethod> <AllowedMethod>PUT</AllowedMethod> <AllowedMethod>POST</AllowedMethod> <AllowedMethod>DELETE</AllowedMethod> </CORSRule> </CORSConfiguration>
Amazon DynamoDB, Amazon SQS, and Amazon SNS now support CORS, so you can start calling these services with no additional configuration.
I should note that the policy above is more permissive than necessary. For a production application, the <AllowedOrigin> tag on your buckets CORS policy should allow requests only from the domain that is hosting your JavaScript. If your JavaScript is coming from www.example.com, you should use a tag like this in your policy:
<AllowedOrigin>http://www.example.com</AllowedOrigin>
Authentication and Access Control
If you have used the AWS SDKs and APIs in the past, you know that each request must be signed with your AWS credentials. You almost certainly don’t want to include your credentials in your HTML or your JavaScript where anyone could find and use them. Instead, you should use our web identity federation feature to authenticate the users of your application. By incorporating WIF into your application, you can use a public identity provider (Facebook, Google, or Login with Amazon) to initiate the creation of a set of temporary security credentials.
Amazon DynamoDB now supports fine-grained access control (see my new post for more information). You can now assign permissions at the item or attribute level (or both) to your authenticated users. For example, a user can have read access to an entire table and write access to the rows (items) that they own. Read the documentation on Fine-Grained Access Control for Amazon DynamoDB to learn more.
Similarly, when using Amazon S3 with web identity federation, you can tailor read and write access to the needs of each user at the prefix or object level.
To learn more about how to configure web identity federation, read the guide on Creating Temporary Security Credentials for Mobile Apps Using Identity Providers.
Using the SDK
The AWS SDK for JavaScript uses the same programming model in the browser and in server-side Node.js code.
I wrote a little function to list the objects in an S3 bucket and display them as images. Here’s the code:
<script type="text/javascript"> var s3BucketName = 'jbarr-site'; function listObjs() { var s3 = new AWS.S3({ params: {Bucket: s3BucketName} }); s3.listObjects(function(error,data) { if (error === null) { var html_keys = 'Object Keys:<br />'; var html_imgs = ''; jQuery.each(data.Contents, function(index, obj) { html_keys += (index + ': ' + obj.Key + '<br />'); html_imgs += "<img src='" + "https://s3.amazonaws.com/" + s3BucketName + "/" + obj.Key + "'/><br/>"; }); jQuery("#objKeys").html(html_keys); jQuery("#objImgs").html(html_imgs); } else { console.log(error); } }); } </script>
The function is invoked using a button and generates output into a pair of HTML <div> elements:
<button onclick="listObjs()">S3 - List Objects</button> <div id="objKeys"></div> <div id="objImgs"></div>
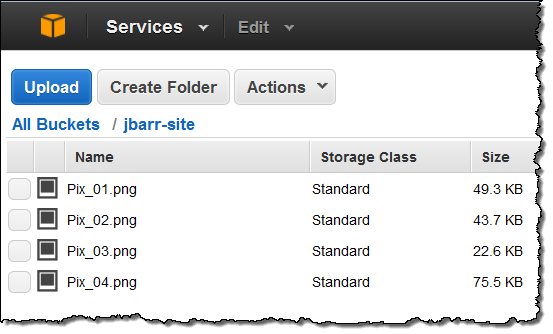
The S3 bucket contains four images:

Here’s what the page looks like before I push the button:

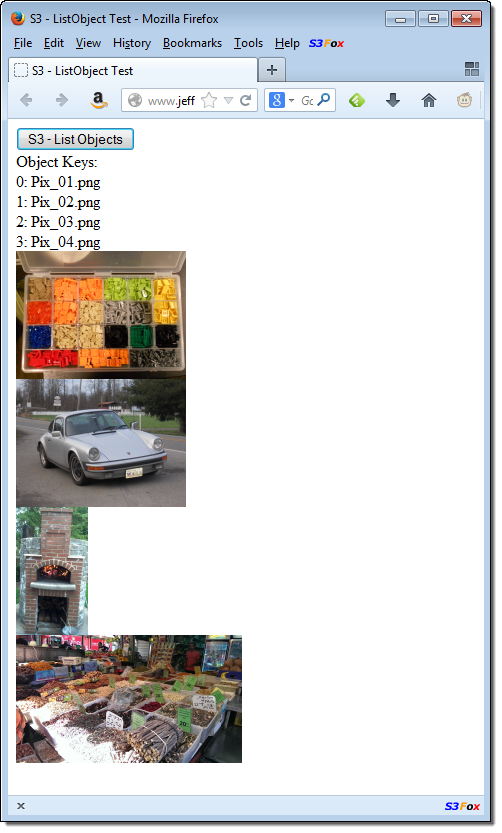
And here’s what it looks like after I push the button and the code runs:

As you can see, you could create a very simple photo album with a very modest amount of code. Since there’s no server-side code at all, you don’t even need a web server to host your application. Deploying your web application can be as simple as uploading it to your S3 bucket with public-read permissions. Think about the implications of this architecture, and let me know what you come up with!
Here’s some very simple uploading code:
<script> function uploadFile() { var s3 = new AWS.S3({ params: {Bucket: s3BucketName} }); var file = document.getElementById('fileToUpload').files[0]; if (file) { s3.putObject({Key: file.name, ContentType: file.type, Body: file, ACL: "public-read"}, function (err, data) { if (data !=== null) { alert("Got it!"); } else { alert("Upload failed!"); } }); } } </script>
This function is invoked by a button. Use the Browse button to select an image to upload before clicking the Upload to S3 button:
<input type="file" id="fileToUpload"/> <button onclick="uploadFile()">Upload to S3</button>
Learn More
Here are some resources to help get you started with the AWS SDK for JavaScript:
- Getting Started with JavaScript in the Browser
- Developer Guide for the AWS SDK for JavaScript
- API Reference for the AWS SDK for JavaScript
Talk to Us
This is a Developer Preview, and we will make changes based on your feedback. Visit the AWS SDK for JavaScript Forum to leave feedback and to connect with other users of the SDK.
— Jeff;
