ما المقصود بتقنية AJAX؟
تُعد تقنية JavaScript وXML غير المتزامنة (AJAX) مزيجًا من تقنيات تطوير تطبيقات الويب التي تجعل تطبيقات الويب أكثر استجابةً لتفاعل المستخدمين. عندما يتفاعل المستخدمون مع أحد تطبيقات الويب، مثل عندما ينقرون على الأزرار أو يضعون علامات اختيار على المربعات، يتبادل المتصفح البيانات مع الخادم البعيد. يمكن أن يؤدي تبادل البيانات إلى إعادة تحميل الصفحات ومقاطعة تجربة المستخدم. باستخدام AJAX، يمكن لتطبيقات الويب إرسال البيانات واستقبالها في الخلفية بحيث لا تُحدَّث إلا أجزاء صغيرة من الصفحة حسب الحاجة.
ما حالات استخدام AJAX؟
يمكنك استخدام AJAX لإنشاء ميزات متنوعة في تطبيقات الويب.
الإكمال التلقائي
توفر محركات البحث خيارات الإكمال التلقائي في الوقت الفعلي عندما يبحث المستخدمون عن كلمة أساسية معينة في شريط البحث. تسمح AJAX لصفحة الويب بترحيل كل إدخال يتكون من حرف إلى خادم الويب وعرض قائمة بالتوصيات ذات الصلة في الصفحة الحالية.
التحقق من صحة النموذج
تسمح AJAX لتطبيقات الويب بالتحقق من صحة معلومات محددة في النماذج قبل أن يرسلها المستخدمون. على سبيل المثال، عندما ينشئ مستخدم جديد حسابًا، يمكن لصفحة الويب التحقق تلقائيًا مما إذا كان اسم المستخدم متوفرًا أم لا قبل أن ينتقل المستخدم إلى القسم التالي.
وظيفة الدردشة
تستخدم برامج المراسلة النصية وروبوتات الدردشة AJAX لعرض المحادثات في الوقت الفعلي على المتصفحات. ترسل AJAX النص الذي يكتبه أحد المستخدمين إلى الخادم وتنشره بشكل متزامن في واجهات الدردشة للمستخدمين الآخرين.
وسائل التواصل الاجتماعي
تستخدم منصات وسائل التواصل الاجتماعي AJAX لتحديث موجزات المستخدمين بأحدث محتوى بدون تحميل صفحة جديدة على المتصفح. على سبيل المثال، يحدِّث Twitter موجزك فورًا عندما يقوم شخص ما تتابعه بتغريد تحديث.
أنظمة التصويت والتقييم
تستخدم بعض المنتديات ومواقع الإشارات المرجعية الاجتماعية AJAX لعرض تقييم لمنشورات معينة أو تصويتات خاصة بها في الوقت الفعلي. على سبيل المثال، يمكنك التصويت لصالح منشور على Reddit أو التصويت ضده بدون الحاجة إلى تحديث الصفحة كاملة.
ما بعض الأمثلة العملية لـ AJAX؟
نشارك العديد من تطبيقات AJAX الواقعية أدناه.
- اقرأ عن كيفية استخدام مجموعة أدوات مجموعة البيانات الوطنية لتكامل الرياح (WIND) لـ AJAX لجلب البيانات الجغرافية المكانية وعرضها في الوقت الفعلي. يمكن للمستخدمين تكبير منطقة معينة على الخريطة للحصول على عرض مُفصَّل لها.
- اقرأ عن كيفية استخدام محرك الدردشة Pubnub لـ AJAX لجلب الملفات الصوتية التي تُشغل تلقائيًا داخل تطبيق الدردشة الذكي.
- اقرأ عن كيفية استخدام حل المراقبة السريرية متعدد اللغات القائم على الرسائل القصيرة لـ AJAX في بوابة التسجيل الخاصة به لتسهيل تسجيل المستخدمين في الوقت الفعلي. بمجرد تسجيل المستخدمين، يرسل تطبيق AJAX رسالة نصية قصيرة إليهم بلغتهم المفضلة.
ما التقنيات التي تستخدمها AJAX؟
تتكون AJAX من العديد من تقنيات الويب والبرمجة التي تتيح لتطبيقات الويب تبادل البيانات مع خوادم الويب بشكل غير متزامن.
XHTML وHTML وCSS
تُعد لغة ترميز النص التشعبي القابلة للتوسيع (XHTML) ولغة ترميز النص التشعبي (HTML) ولغة أوراق الأنماط المتتالية (CSS) من لغات الترميز (أو التوصيف). يمكنك استخدام تلك اللغات لإبلاغ متصفحات الويب بالتصميم والنمط لمحتوى صفحة الويب لديك.
على سبيل المثال، يمكنك استخدام XHTML أو HTML لوضع النص والصور على صفحة الويب. ثم يمكنك استخدام CSS لتغيير نوع الخط ولون الخلفية بعد ذلك.
XML
XML هي لغة برمجة تتيح للتطبيقات المختلفة تبادل البيانات. نظرًا إلى أن البيانات ممثلة بشكل مختلف في العديد من التطبيقات، فإنه يمكنك استخدام XML لتأطير البيانات بنص عادي. تستطيع تطبيقات AJAX بعد ذلك تبادل البيانات ومعالجتها بتنسيق XML شائع.
XMLHttpRequest
XMLHttpRequest هي واجهة برمجة تطبيقات (API) تتيح لمتصفحات الويب التواصل مع خادم الويب بشكل غير متزامن. يمكنك استخدام كائن XMLHttpRequest لإرسال معلومات جزئية خاصة بصفحة ويب إلى الخادم بتنسيق XML.
القراءة عن واجهات برمجة التطبيقات (API) »
نموذج كائن المستند
ينظم نموذج كائن المستند (DOM) صفحات HTML وXML في هيكل يشبه الشجرة. وهو يتكون من عُقد تتفرع إلى المزيد من العُقد أو الكائنات التابعة. ويتيح لك تنميط التعليمات البرمجية أو تعديلها على صفحات محددة بشكل أكثر كفاءة.
JavaScript
JavaScript هي لغة برمجة نصية يمكنك استخدامها لتقديم محتوى ديناميكي لصفحات الويب. يشير المحتوى الديناميكي إلى معلومات صفحات الويب التي تُحدَّث في الوقت الفعلي أو تستند إلى تفاعلات المستخدمين. على سبيل المثال، في AJAX، تعمل JavaScript مع تقنيات الويب الأخرى التي نذكرها في هذا المنشور لتمكين تحديثات الصفحات غير المتزامنة.
كيف تعمل AJAX؟
تستخدم AJAX JavaScript وXML لتمكين الاستدعاءات غير المتزامنة عندما تتبادل المتصفحات والخوادم البيانات. نوضح بعد ذلك كيف تتبادل المتصفحات البيانات عادةً ونقارنها بتبادل البيانات مع AJAX.
تبادل البيانات بدون AJAX
في النموذج التقليدي، يرسل المتصفح طلب HTTP إلى جانب الخادم عندما ينفذ المستخدم إجراءً ما. يستلم خادم الويب الطلب ويعالجه، ويرسل البيانات المحدثّة إلى المتصفح. ويحدِّث المتصفح بعد ذلك صفحة الويب بالبيانات الجديدة.
في هذا النهج، يعيد المتصفح تحميل الصفحة بأكملها حتى لو كانت البيانات المطلوبة تتكون من تغييرات طفيفة. بالإضافة إلى ذلك، قد يرسل المتصفح طلبات متكررة، التي تحمِّل برنامج خادم الويب.
تبادل البيانات مع AJAX
تستخدم AJAX دالة JavaScript لإنشاء كائن XMLHttpRequest على المتصفح بدلاً من تحديث الصفحة بأكملها. ثم تجمِّع معلومات الصفحة بتنسيق XML، التي يرسلها كائن XMLHttpRequest إلى خادم الويب. يعالج خادم الويب الطلب ويرد بالبيانات المطلوبة. وأخيرًا، يحدِّث المتصفح الشاشة الحالية بأحدث البيانات بدون تحديث الصفحة.
لماذا تُعد AJAX أكثر كفاءة؟
على الرغم من أوجه التشابه في تبادل البيانات وتدفق المعلومات، فإن AJAX تُعد أكثر كفاءة من طلبات الويب التقليدية. مع AJAX، يحدِّث المتصفح محتوى ويب معينًا فحسب استنادًا إلى البيانات المطلوبة. وهي لا تجري تحديثات غير ضرورية على المحتوى الآخر على الصفحة. وهذا ما يجعل تطبيقات AJAX أسرع وأكثر استجابة من تطبيقات الويب التقليدية.
كيف يمكن أن تدعم AWS متطلبات تطوير تطبيقات الويب الخاصة بك؟
تحتوي خدمات Amazon Web Services (AWS) على العديد من التقنيات لدعمك في تطوير تطبيقات الويب:
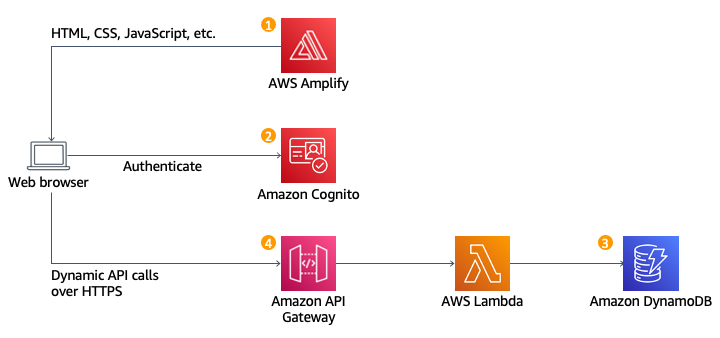
- AWS Amplify هو حول يوفر مجموعة من الأدوات اللازمة لإنشاء تطبيقات الويب والهاتف الجوال ونشرها وتوسيع نطاقها بكل سهولة. ويمكنك استخدام حل AWS Amplify في إنشاء تطبيقات عبر النظام الأساسي، وتصميم واجهات تطبيقات تتسم بسهولة الاستخدام، واستضافة تطبيقات الويب عبر شبكات تسليم المحتوى الآمنة في AWS.
- بوابة AWS API هي خدمة مُدارة بالكامل ومخصصة لإنشاء واجهات برمجة التطبيقات (API) ونشرها وإدارتها على نطاق واسع. وتتعامل مع المئات من استدعاءات واجهة برمجة التطبيقات (API) المتزامنة في بيئة تتسم بالأمان والمرونة والشفافية. يمكنك أيضًا استخدام AWS API Gateway في إنشاء واجهات برمجة تطبيقات (API) بروتوكولَي RESTful وHTTP لتطبيقات الويب.
- AWS Lambda هي خدمة بلا خادم تسمح لك بتشغيل الرموز بدون توفير البنية التحتية. ويمكنك توسيع نطاق موارد الحوسبة الخاصة بتطبيقك عند الطلب، والدفع مقابل الموارد التي تستخدمها فقط.

يمكنك استخدام بوابة Amazon API في عرض وظائف Lambda الخاصة بك باعتبارها واجهة برمجة تطبيقات (API) بروتوكول RESTful. ويمكنك بعد ذلك إنشاء تطبيق ويب ديناميكي من خلال إضافة لغة JavaScript من جانب العميل التي تجري استدعاءات AJAX إلى واجهات برمجة التطبيقات (API) المعروضة. تعرّف على كيفية إنشاء تطبيق بلا خادم باستخدام AWS Amplify وAWS Lambda وبوابة AWS API.
ابدأ باستخدام تقنية AJAX على AWS من خلال إنشاء حساب اليوم.






